この記事では、WordPressの人気プラグインであるContact Form 7を使い、メールアドレス欄と確認メールアドレス欄が一致しない場合にエラーメッセージを表示する方法について詳しく解説します。このカスタマイズにより、フォームを通じた誤った情報の入力を減らし、効果的なコミュニケーションを促進できます。

上記のカスタマイズは、「【コピペで簡単】Contact Form 7で確認メールアドレス欄のコピー&ペーストを無効にするカスタマイズ」で紹介しているカスタマイズと組み合わせると、よりユーザーエラーを減らすことができ、フォームから信頼性の高いデータ収集が可能になります。
確認メールアドレス欄のコピー&ペーストを無効にするカスタマイズ方法
このカスタマイズには、基本的なHTMLとJavaScriptの知識が必要です…が、ここではコピペで簡単に実装できます。
【コピペで簡単】Contact Form 7で確認メールアドレス欄のコピー&ペーストを無効にするカスタマイズを既に実装している方は、「【手順2】メールアドレス欄のID属性の設定」まで飛ばしてください。
【手順1】確認メールアドレス欄の追加
最初に確認メールアドレス欄を作成します。
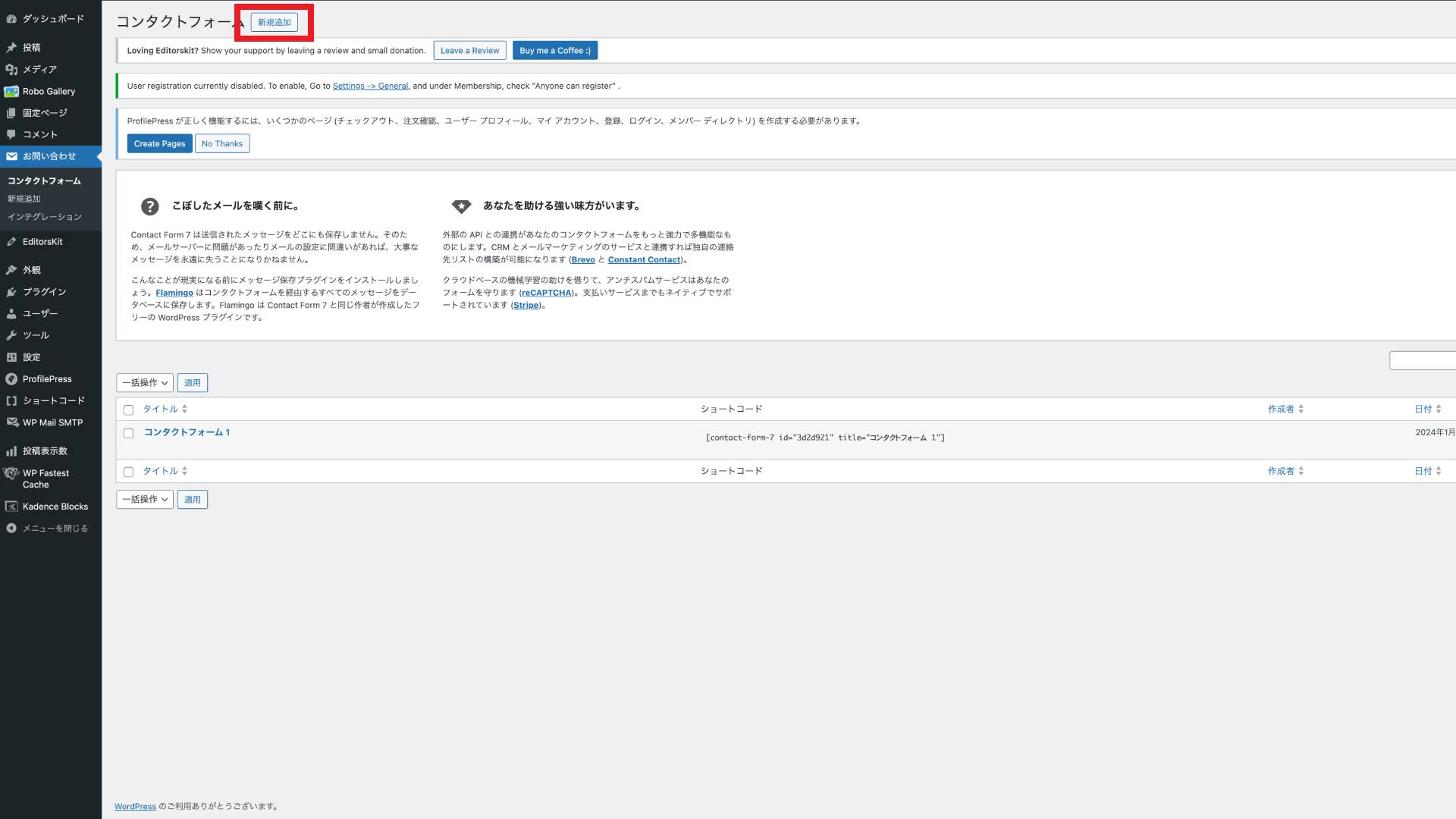
WordPressダッシュボードから、「お問い合わせ」→「新規追加」をクリックします。

デフォルトで氏名、メールアドレス、題名、メッセージ本文(任意)の4つの欄が作成されています。
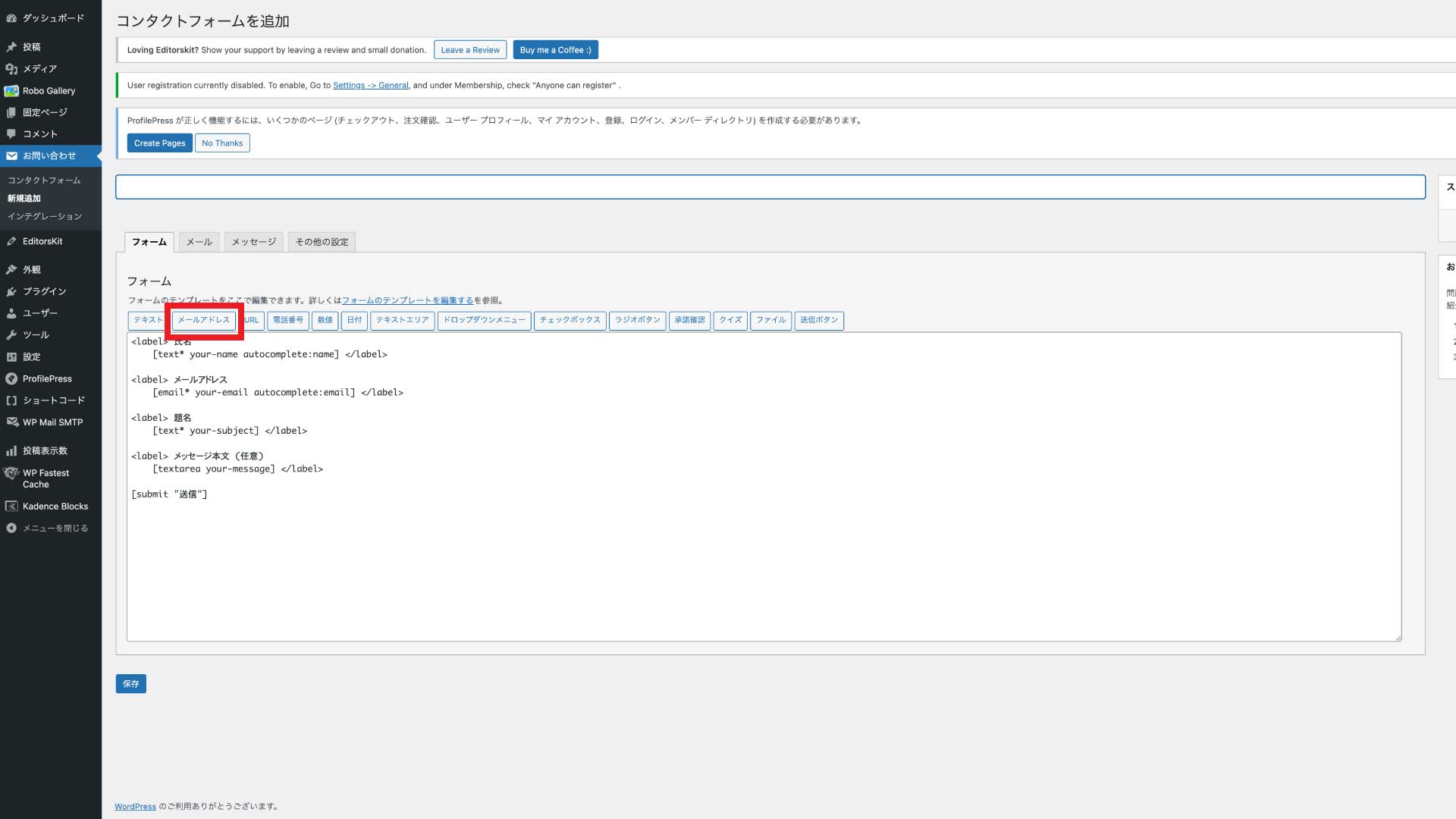
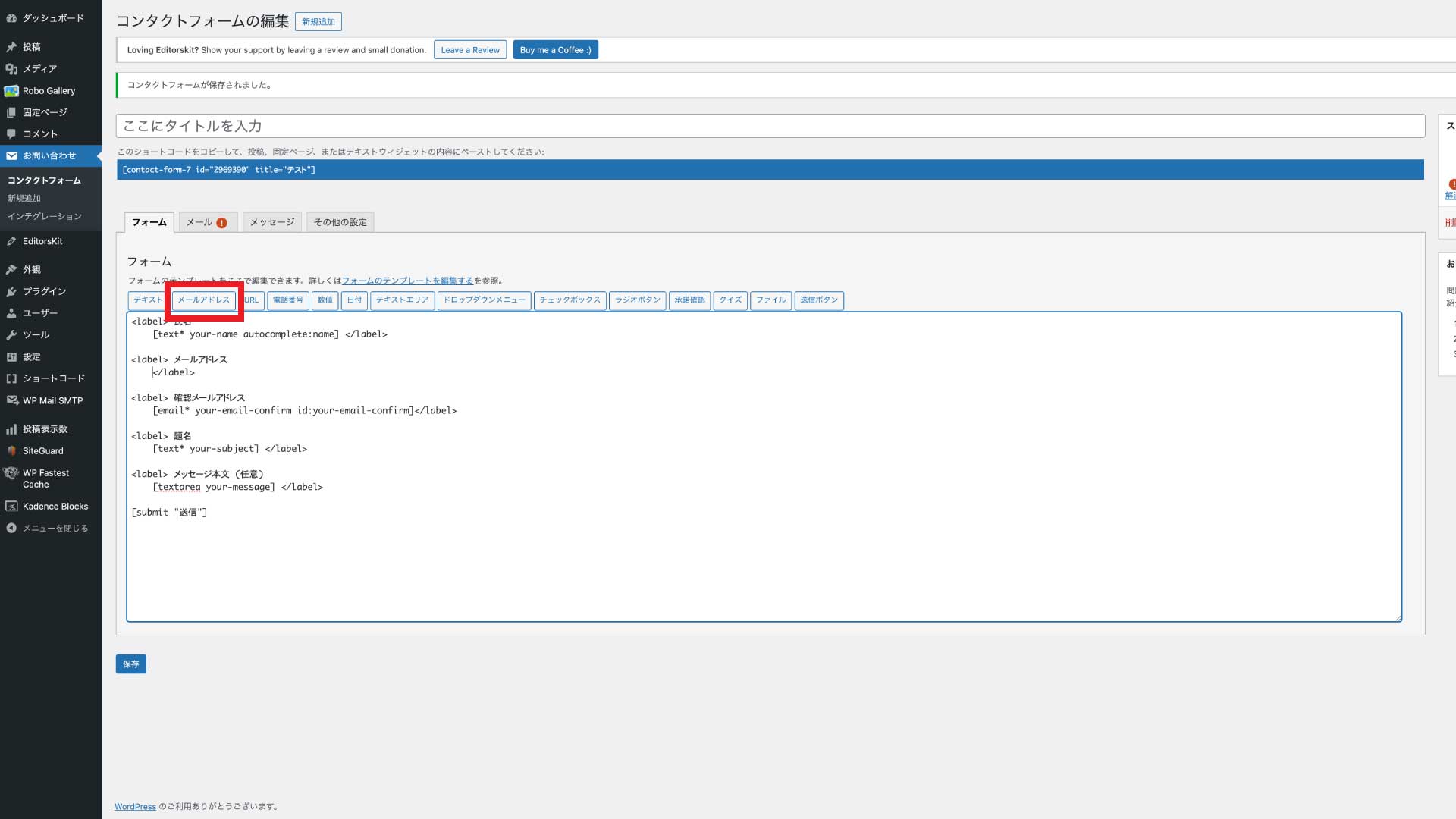
次に、「フォーム」→「メールアドレス」をクリックし、確認メールアドレス欄を作成します。

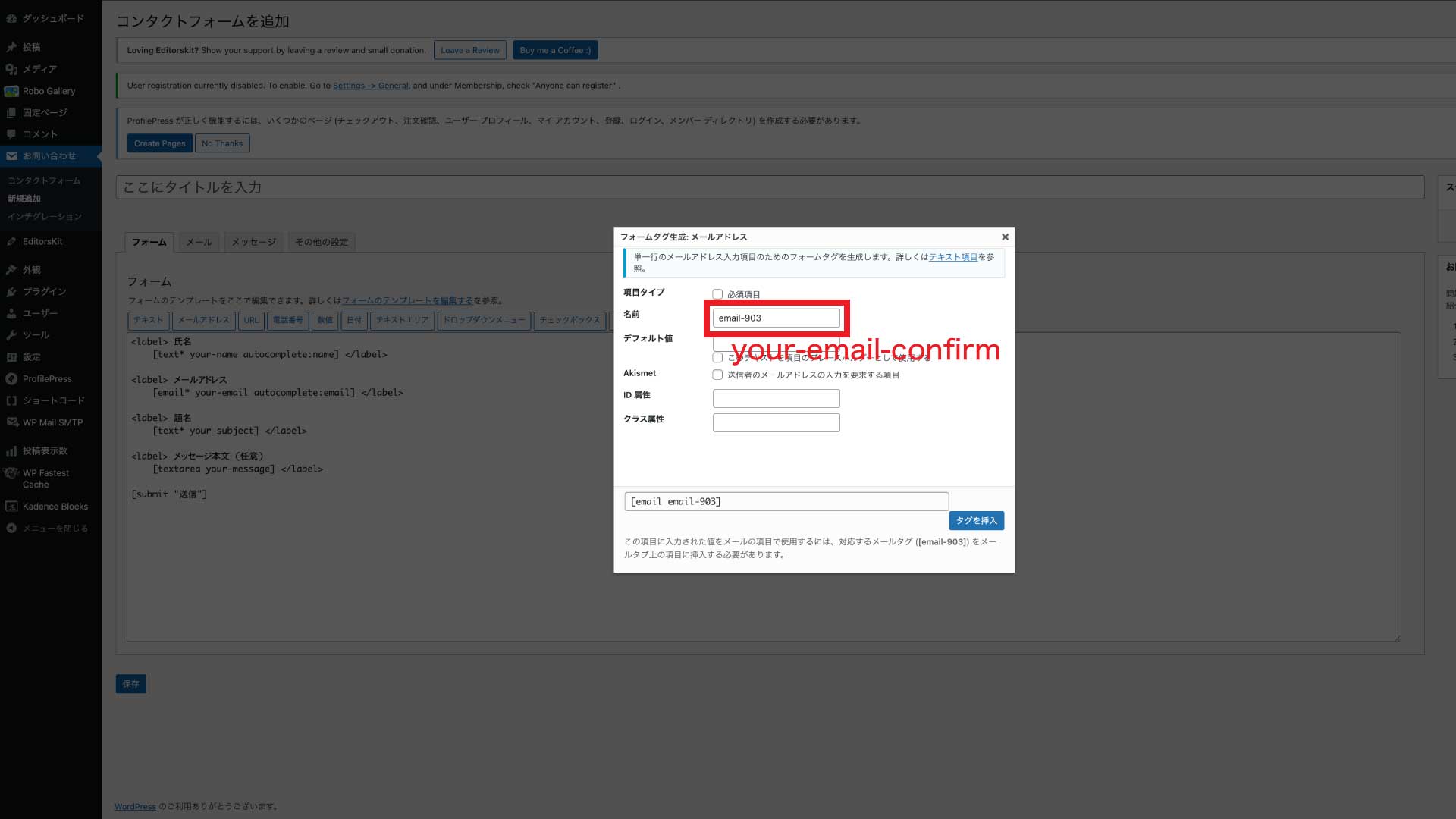
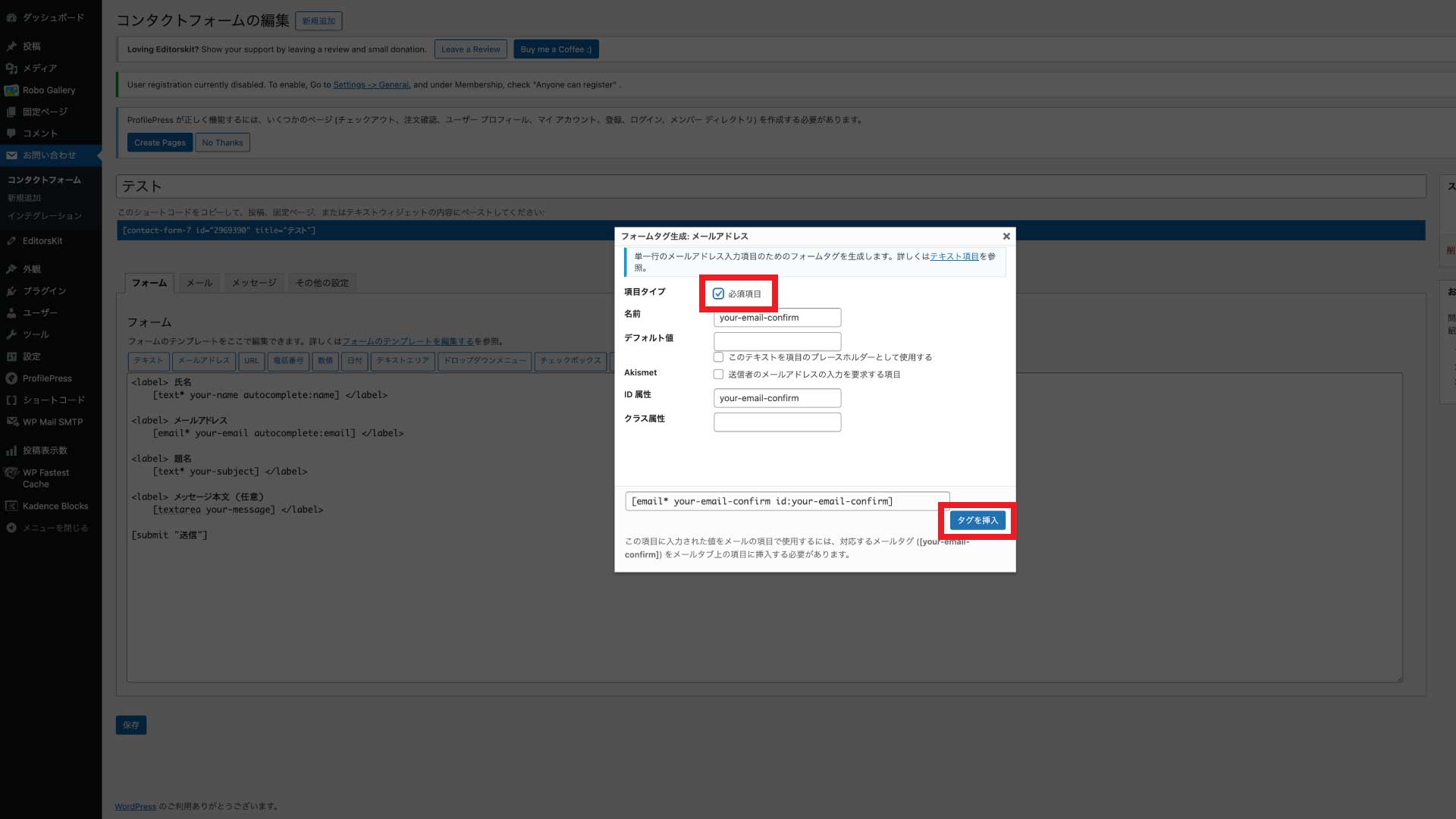
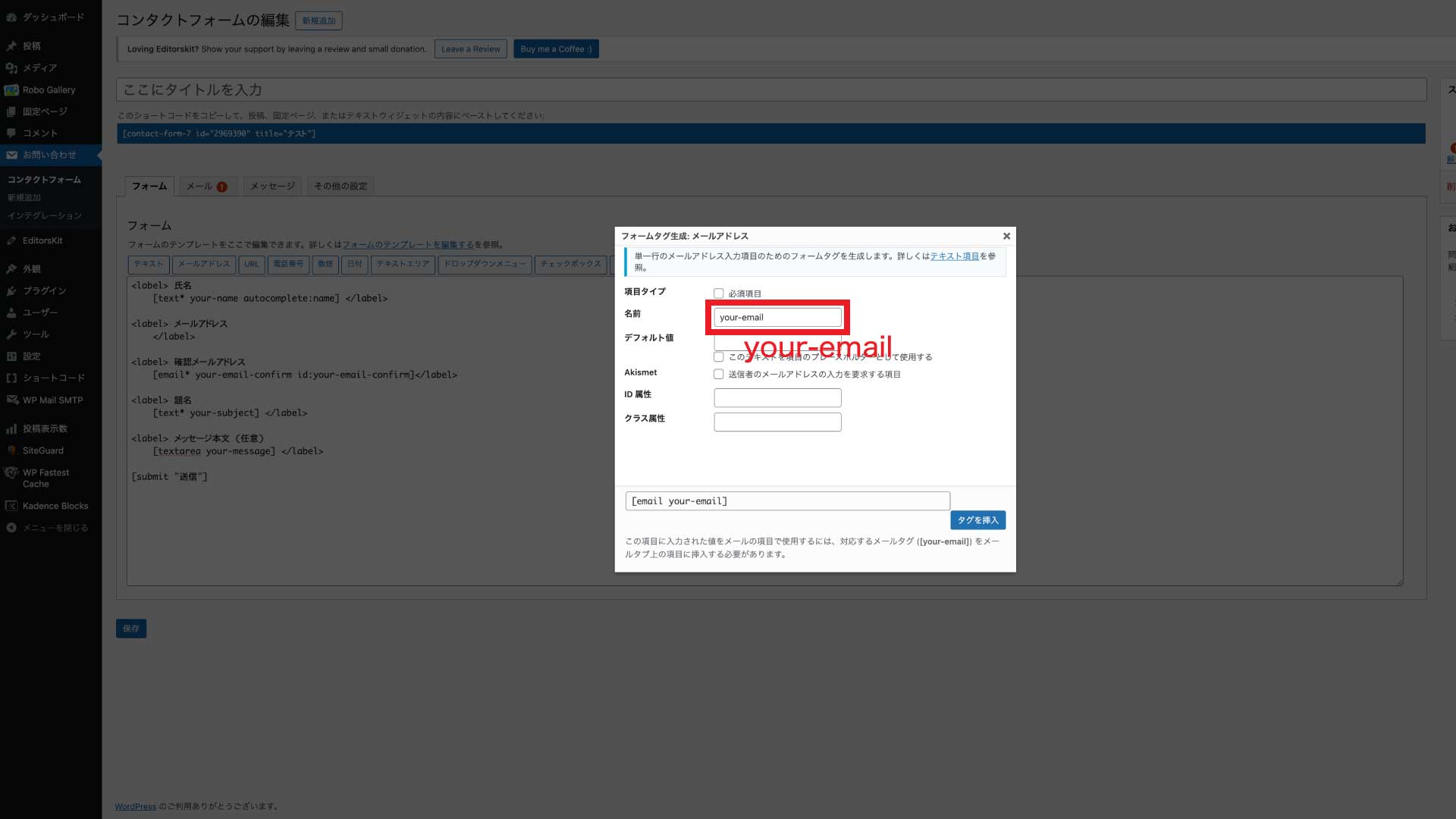
デフォルトで名前が「email-(任意の数字)」になっていますが、わかりやすいように「your-email-confirm」に変えましょう。

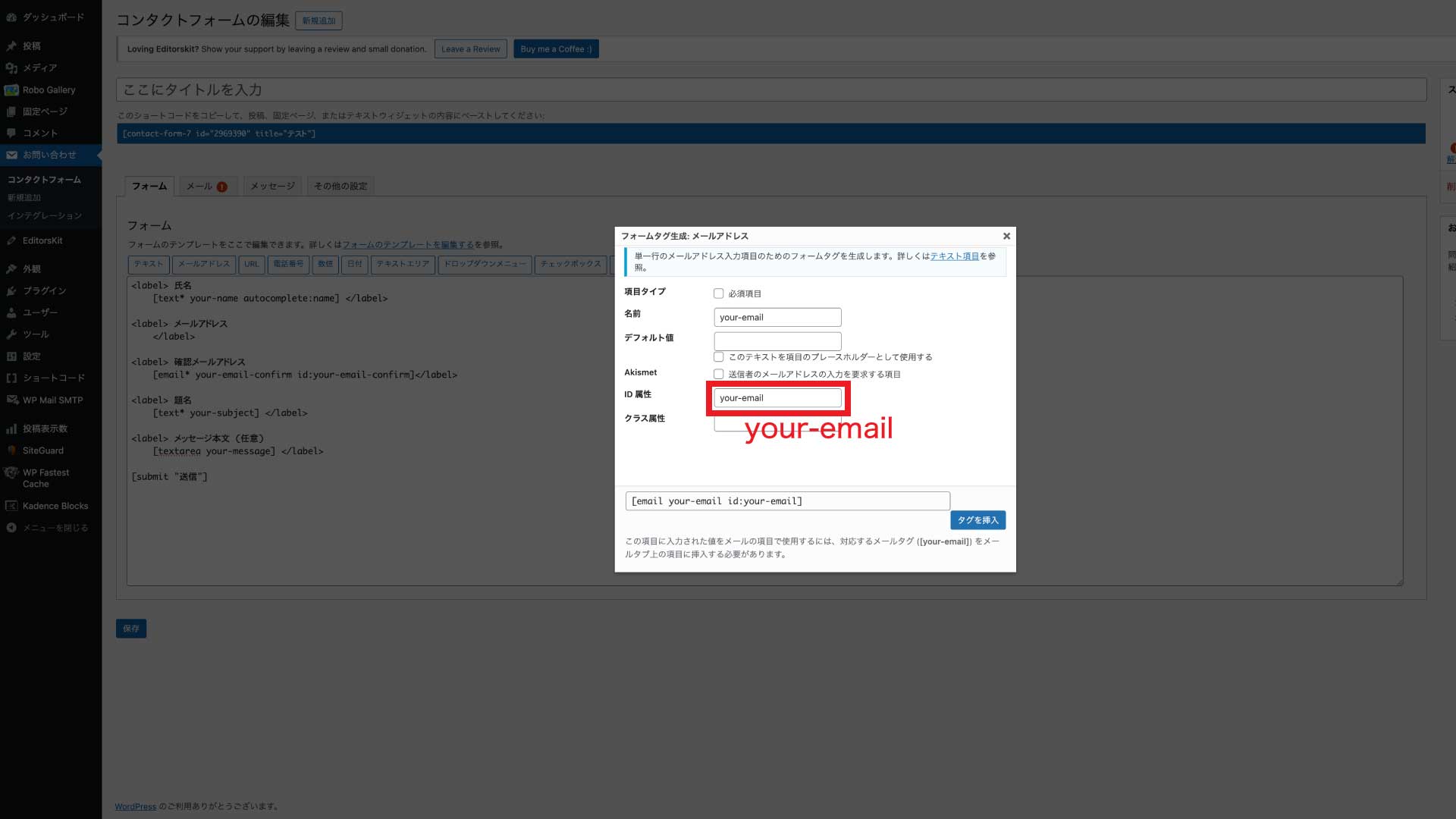
次にこの確認メールアドレスタグにIDをつけます。
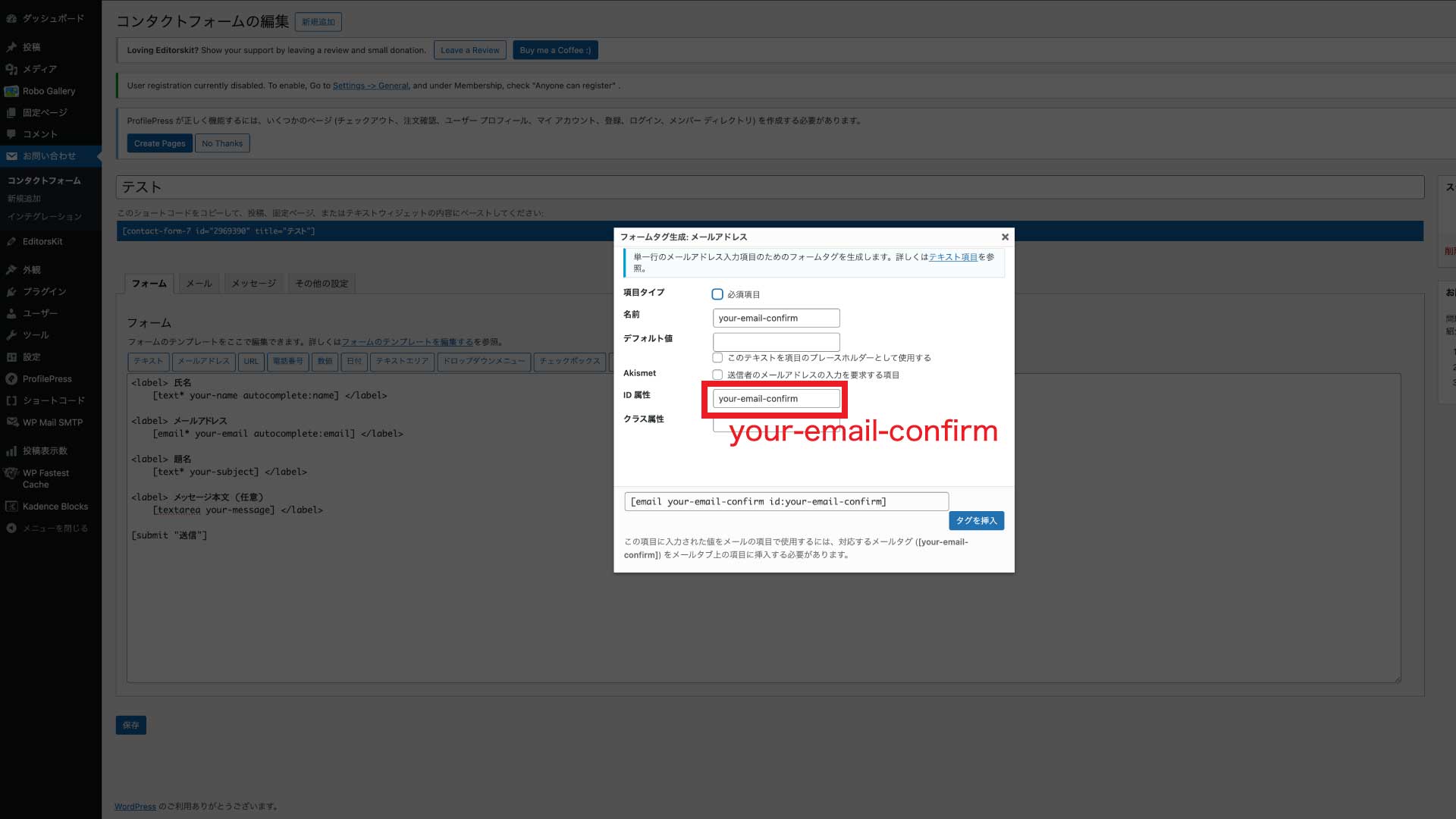
ID属性の欄に「your-email-confirm」と入力し、IDを作成します。※このIDは正確に入力するようにしてください

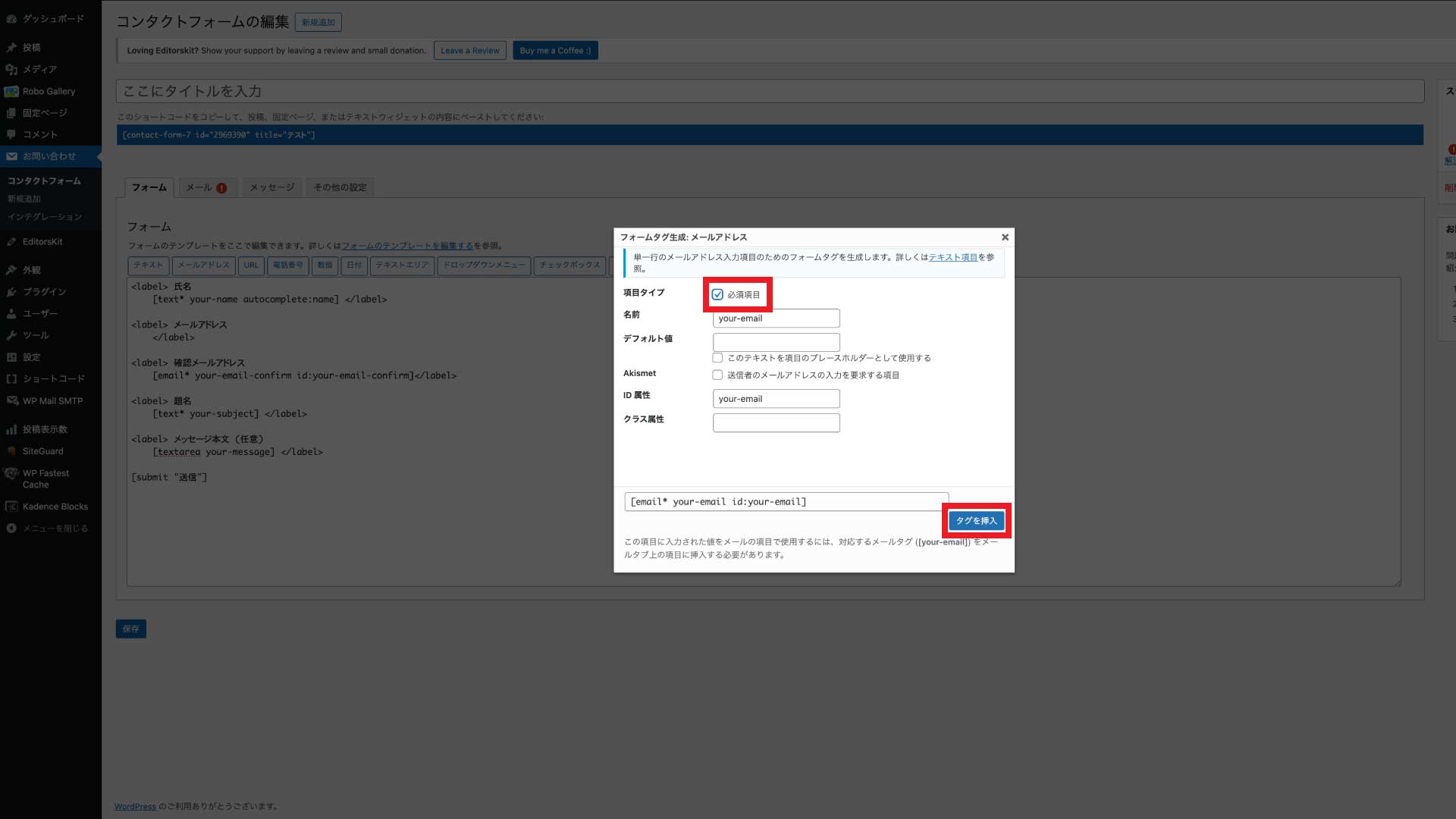
最後に項目タイプの「必須項目」にチェックをいれ、「タグを挿入」をクリックします。

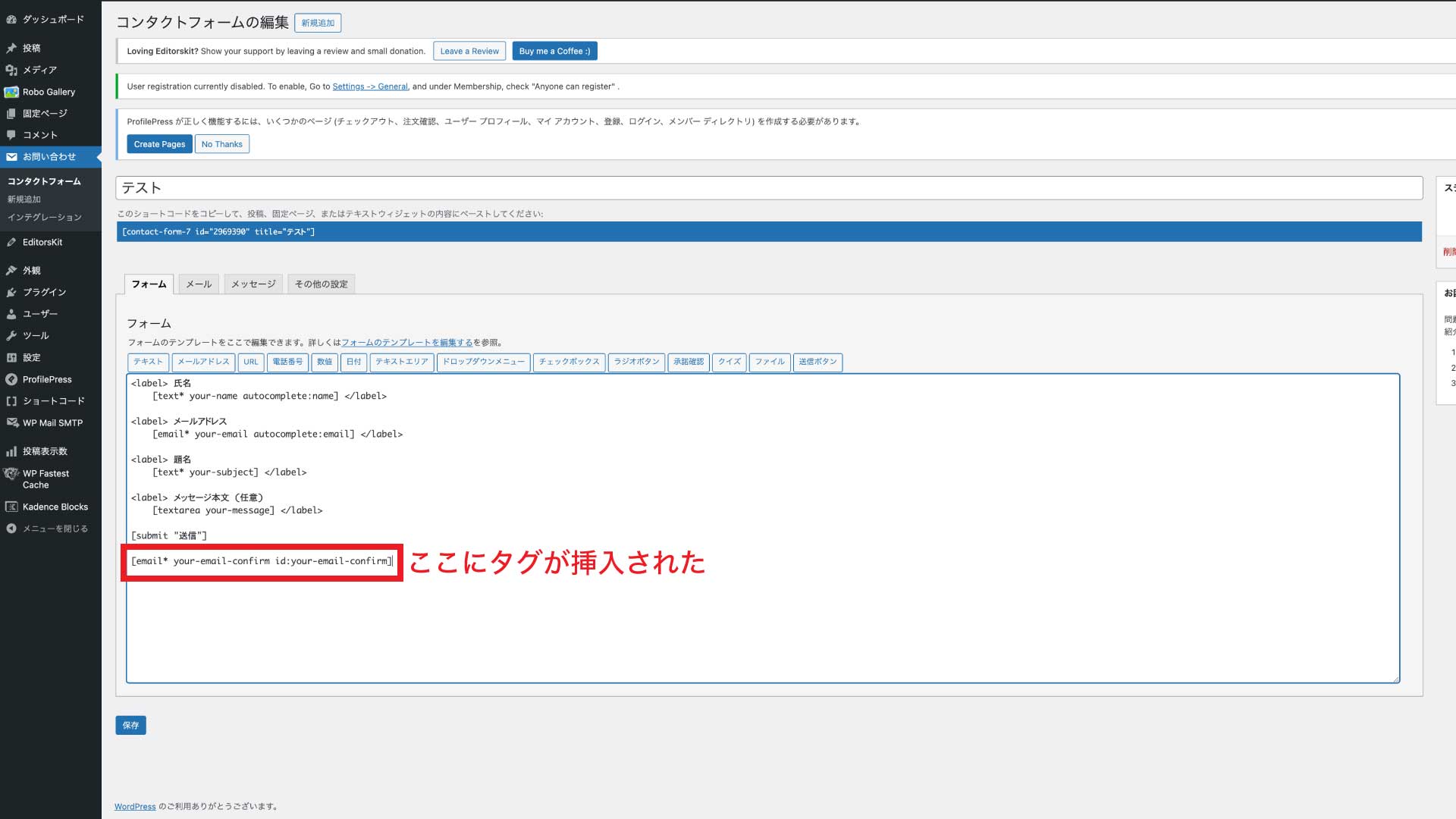
上記で作成した確認メールアドレスタグがフォームに挿入されます。(最後にカーソルがあった場所に挿入される)

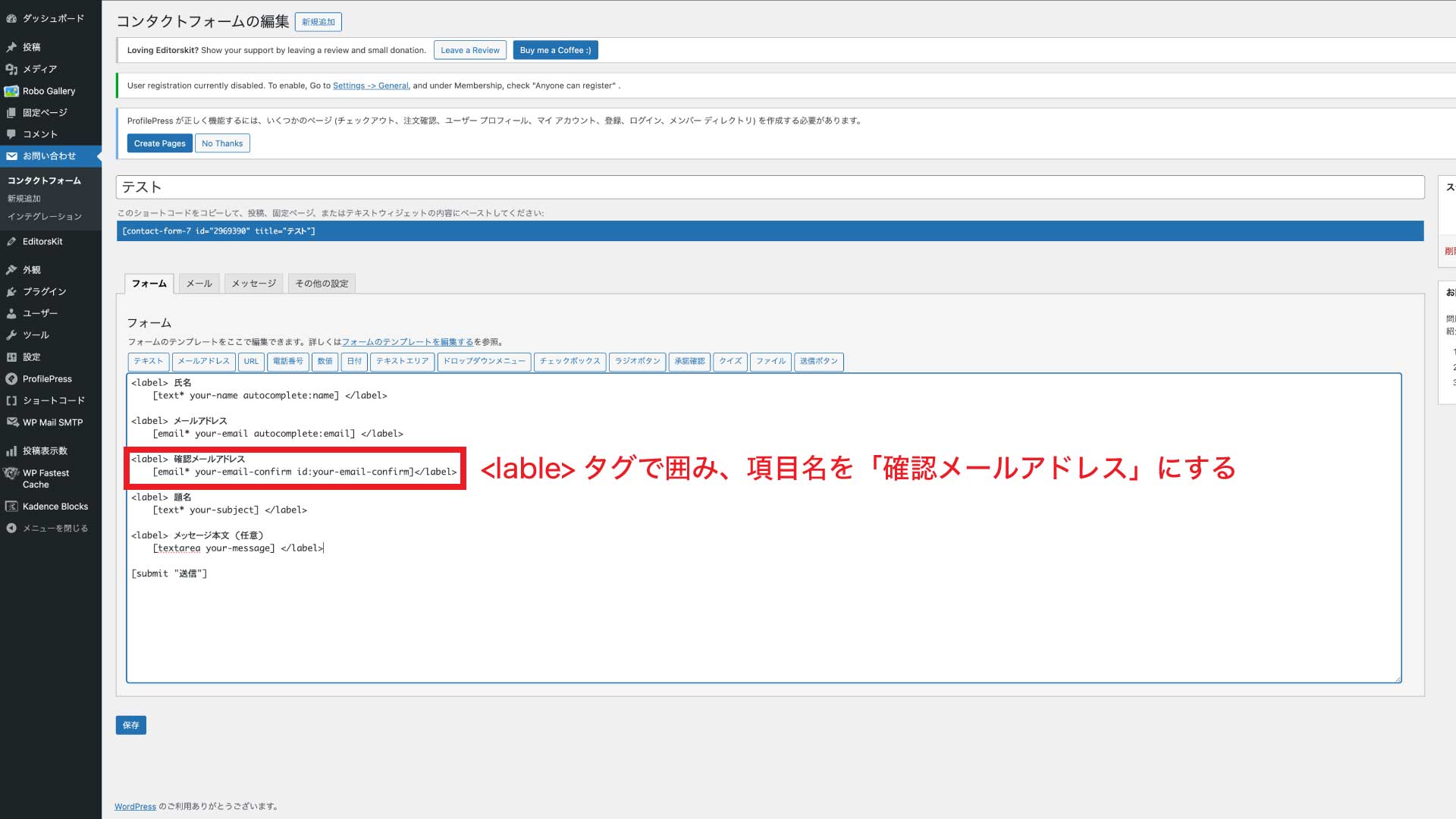
<lable>タグで確認メールアドレスタグを囲み、項目名を「確認メールアドレス」にします。

【手順2】メールアドレス欄のID属性の設定
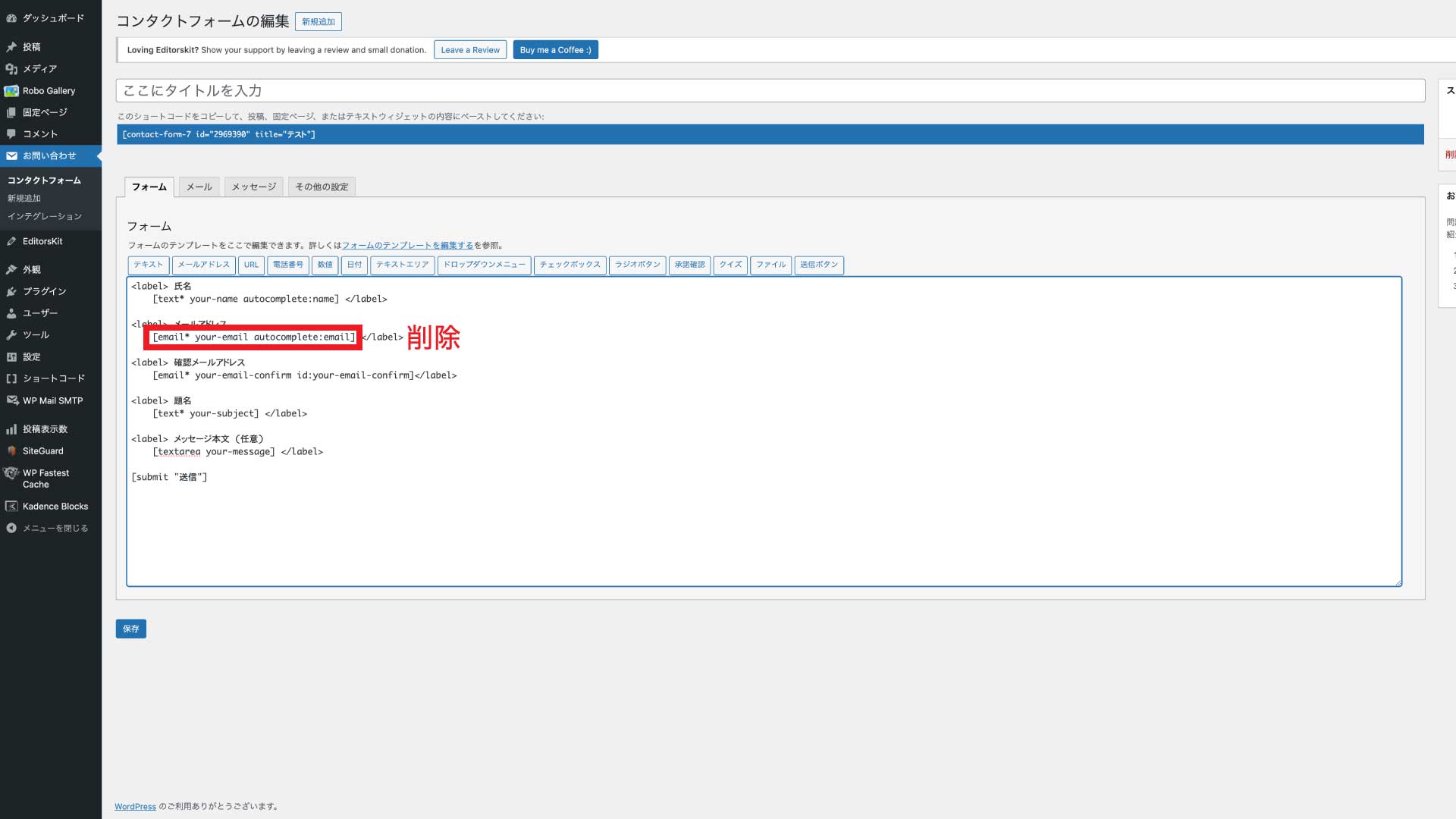
まず、既存のメールアドレスタグ[email* your-email autocomplete:email]を削除します。

次に、確認メールアドレス欄と同様に、「フォーム」→「メールアドレス」をクリックし、メールアドレス欄を作成します。

こちらも同様に、名前をわかりやすいように「your-email」に変えましょう。

次にこのメールアドレスタグにIDをつけます。
ID属性の欄に「email-confirm」と入力し、IDを作成します。※このIDは正確に入力するようにしてください

次に項目タイプの「必須項目」にチェックをいれ、「タグを挿入」をクリックします。

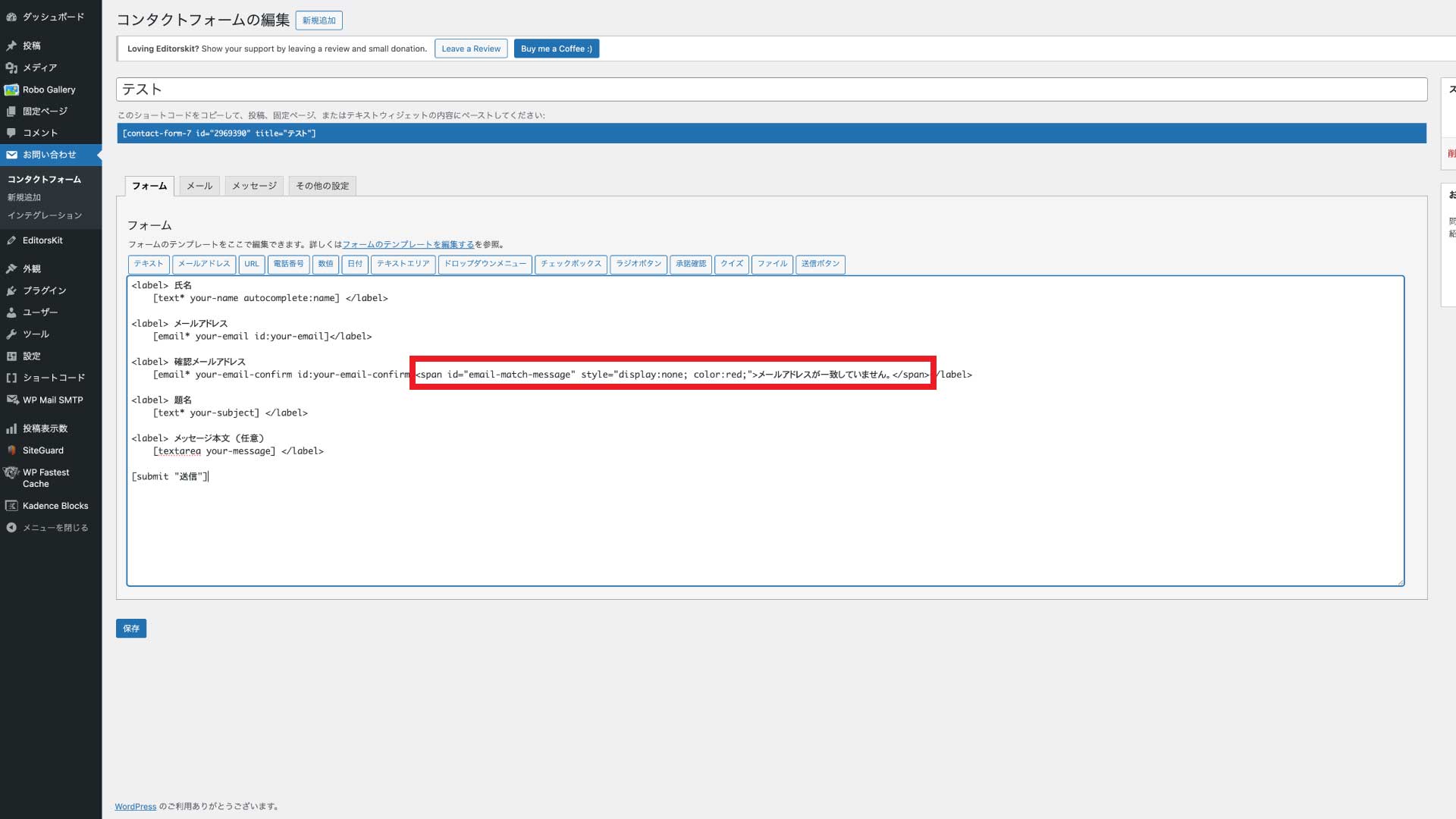
最後に、エラーメッセージ部分を作成します。
以下のコードを[email* your-email-confirm id:your-email-confirm]のあとに挿入してください。
<span id="email-match-message" style="display:none; color:red;">メールアドレスが一致していません。</span>color:red はエラーメッセージの文字色を指定するCSSで(ここでは赤を指定)、好きな色に変更してください。
「メールアドレスが一致していません。」のエラーメッセージに関しても、各自表示させたいメッセージに変更してください。

これでフォームの作成は完了です。以下のようになっていたらOK。
<label> 氏名
[text* your-name autocomplete:name] </label>
<label> メールアドレス
[email* your-email id:your-email]</label>
<label> 確認メールアドレス
[email* your-email-confirm id:your-email-confirm]<span id="email-match-message" style="display:none; color:red;">メールアドレスが一致していません。</span></label>
<label> 題名
[text* your-subject] </label>
<label> メッセージ本文 (任意)
[textarea your-message] </label>
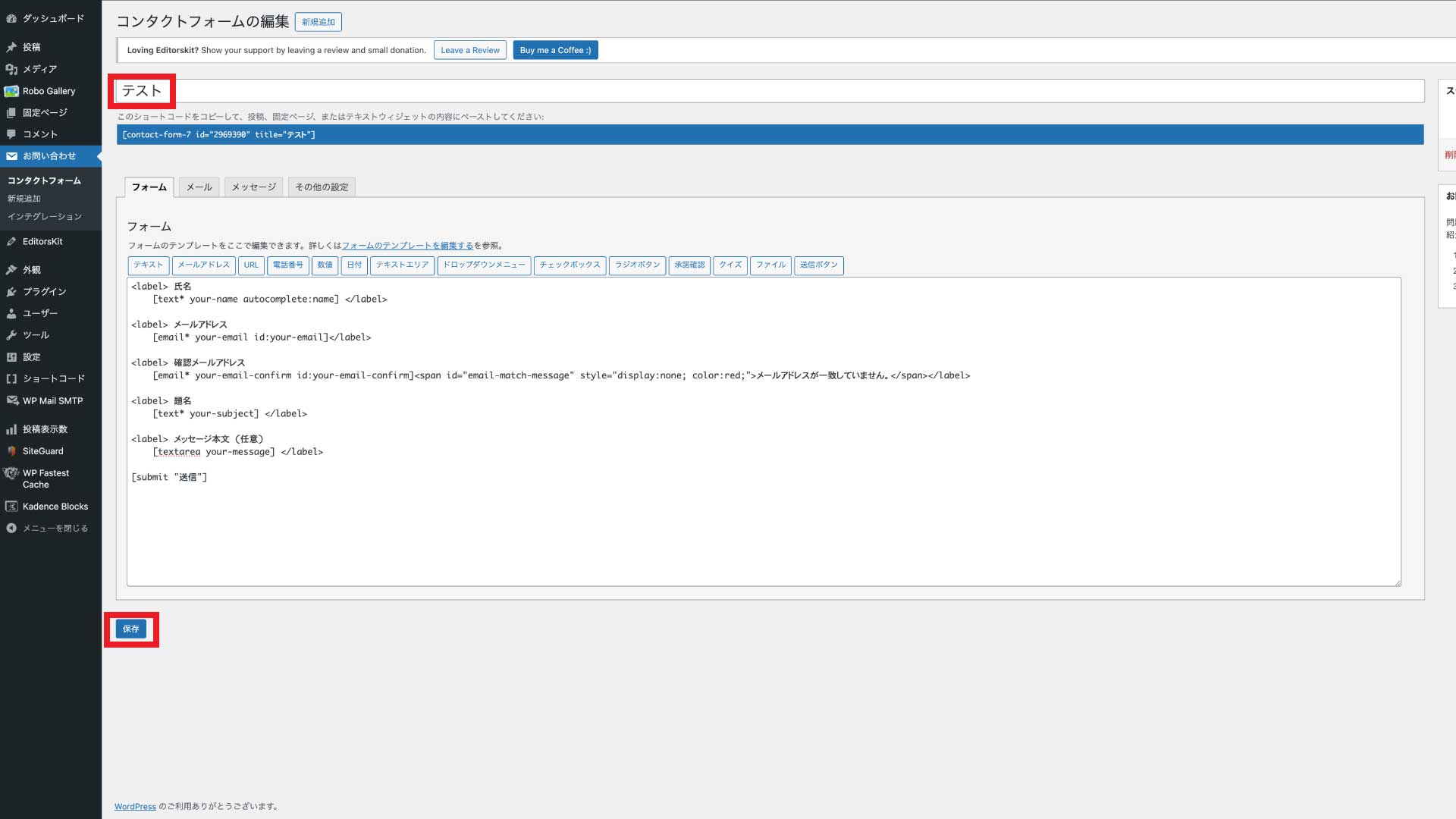
[submit "送信"]最後に、フォームに名前を付け(ここでは「テスト」)、保存をクリック。

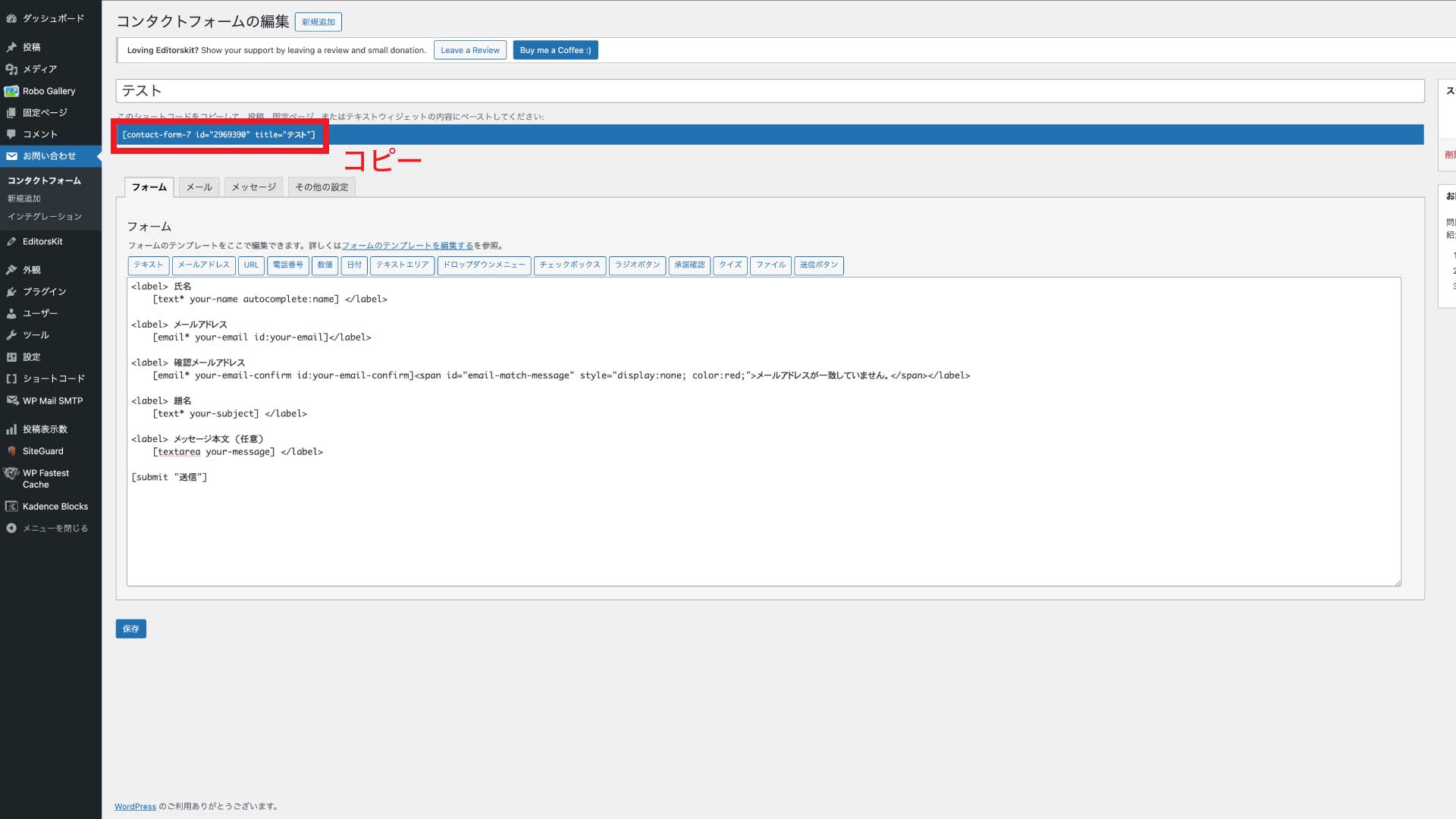
保存が完了したら、ショートコードをコピーします。

【手順3】お問い合わせフォームページの作成
次に上記で作成したお問合せフォームのページを作成します。
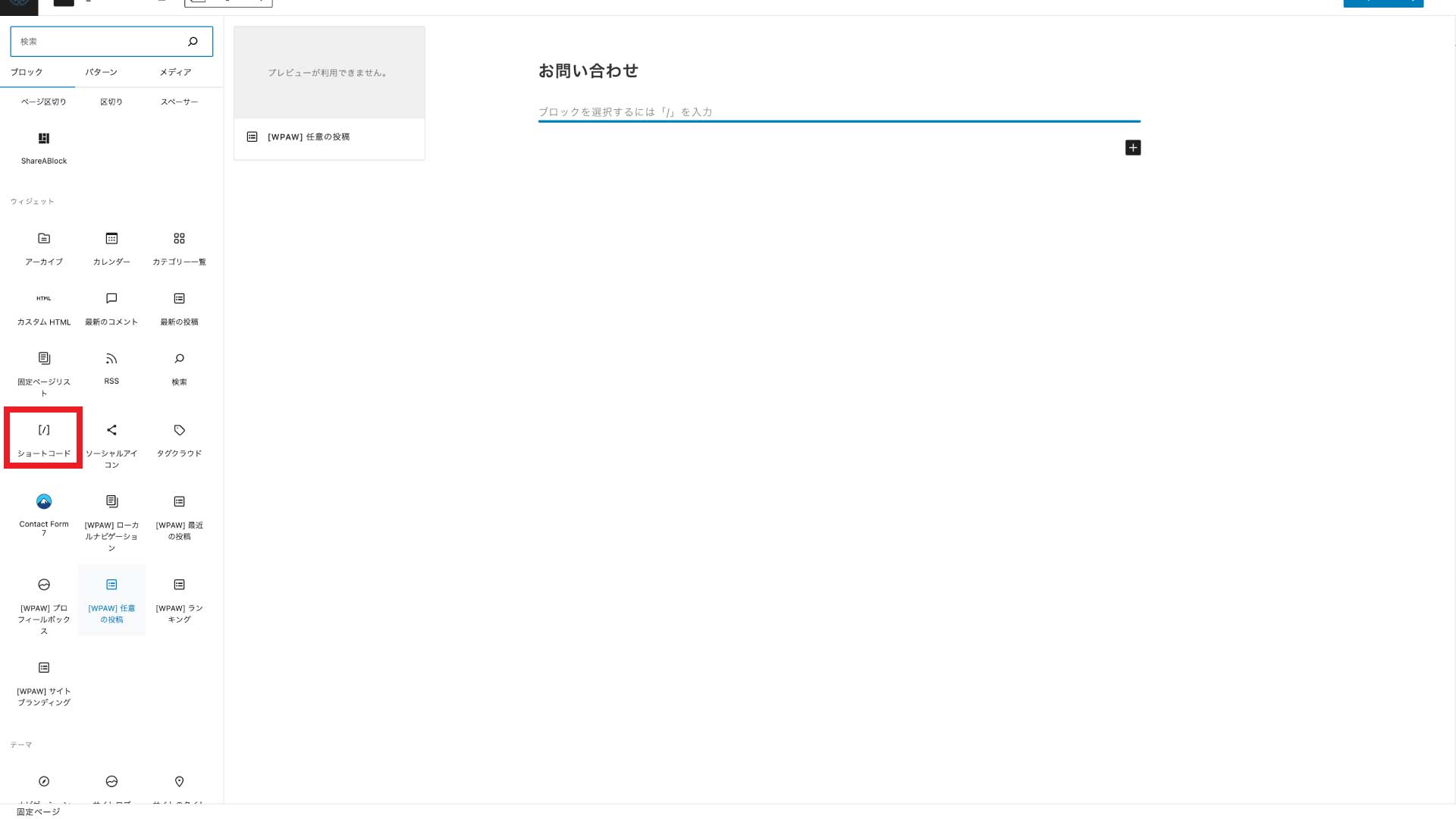
WordPressダッシュボードから、「固定ページ」→「新規固定ページを追加」をクリックし、固定ページのタイトルを作成します。(ここではわかりやすいように「お問い合わせ」にしています。)
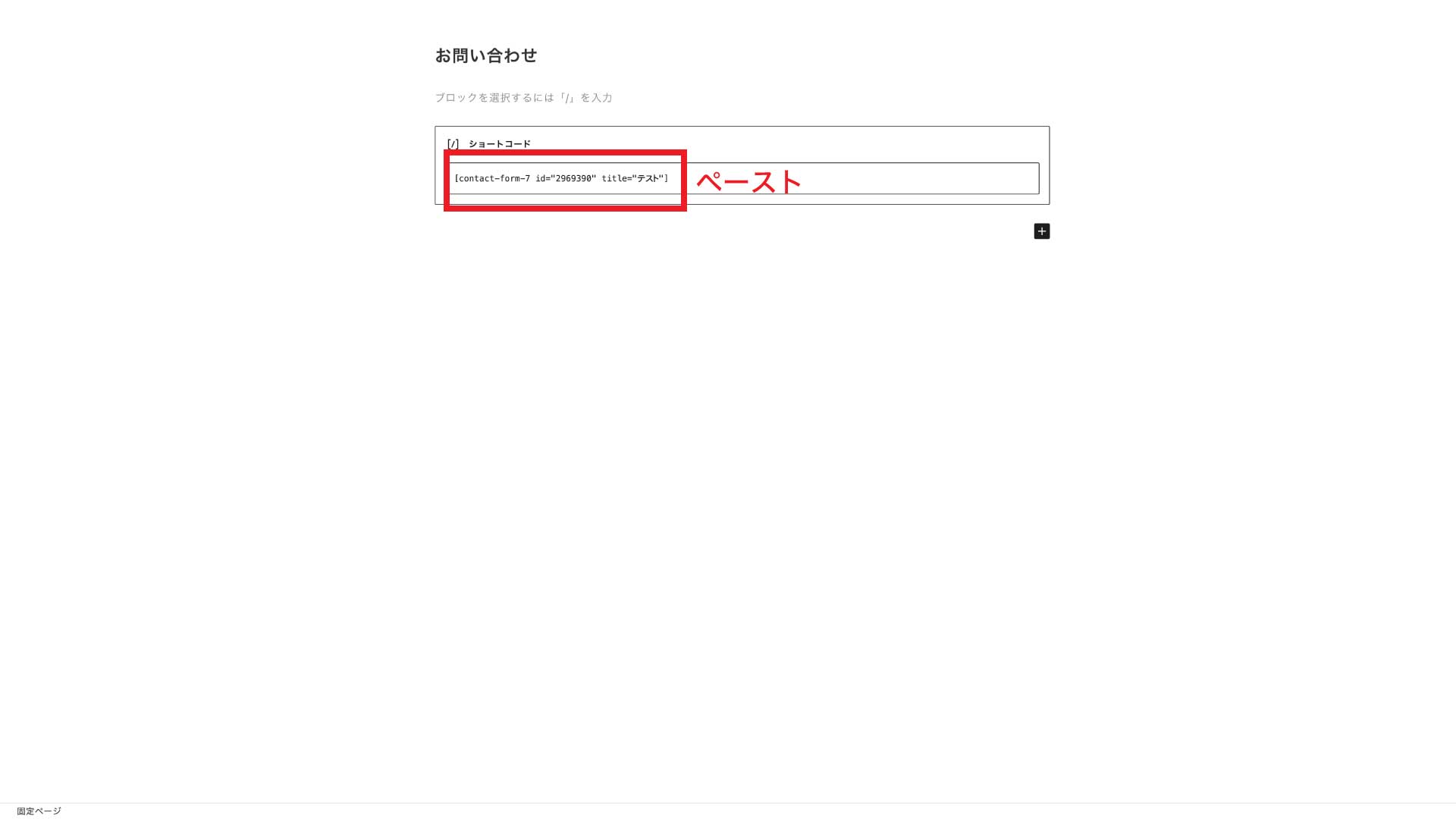
次にショートコードブロックをクリックします。

先程コピーした、フォームのショートコードをペーストして、「下書き保存」をクリックすれば完了です。

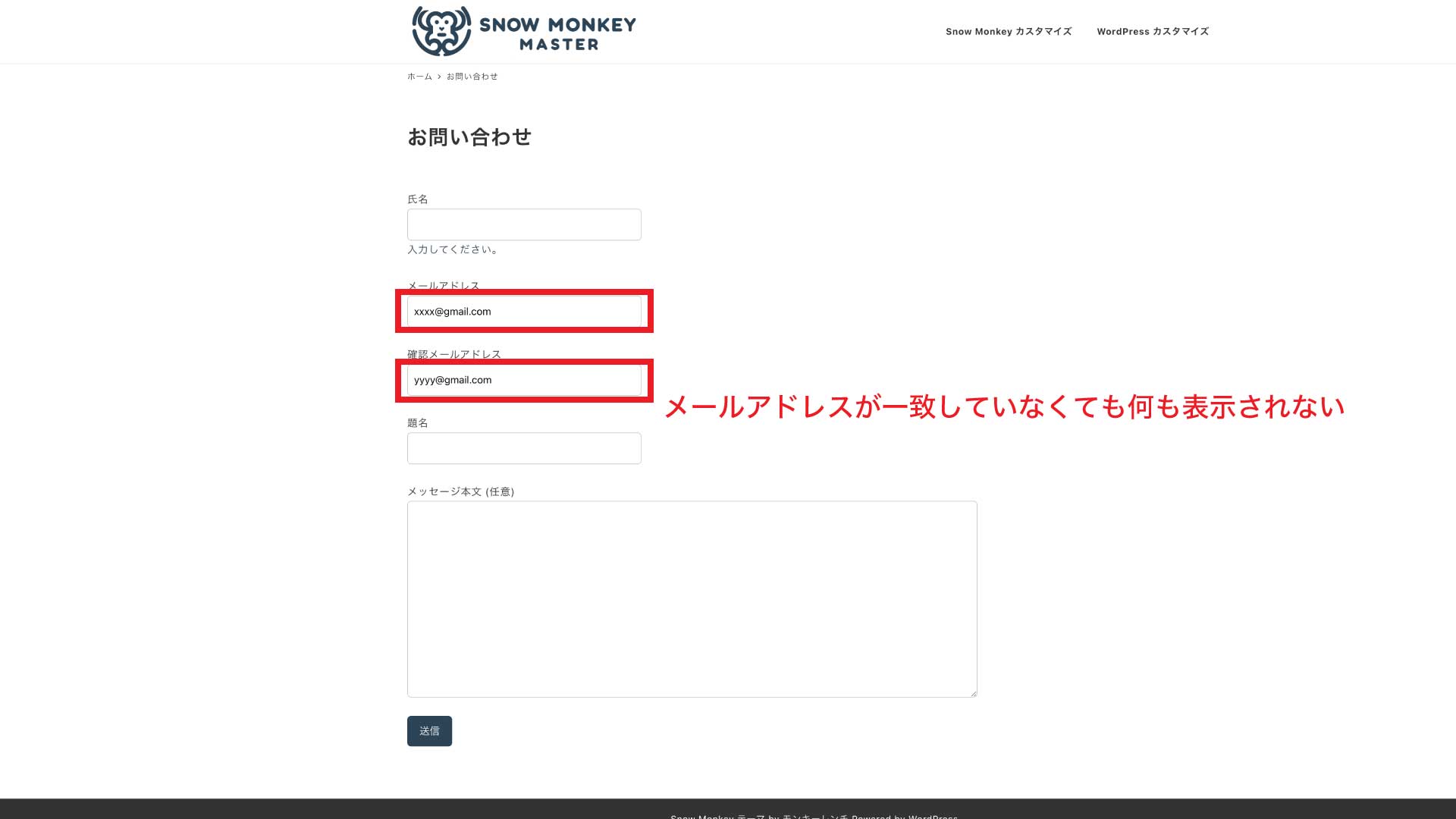
プレビューでみると、以下のようになります。
この時点では、まだメールアドレス入力欄と確認メールアドレス欄が一致していなくてもエラーメッセージは表示されない。

【手順3】メールアドレス欄と確認メールアドレス欄が一致しない場合にエラーメッセージを表示する方法のカスタマイズ
このカスタマイズには、JavaScriptのコードが必要です。
以下のコードを子テーマのfunctions.phpまたは、プラグイン(snowmonkeyを利用している方は、My Snow Monkeyのmy-snow-monkey.php)に貼り付けて「ファイルを更新」をクリックすれば完成です!
function add_custom_script_to_footer() {
echo '<script>
document.addEventListener("DOMContentLoaded", function() {
var emailField = document.getElementById("your-email");
var confirmEmailField = document.getElementById("your-email-confirm");
var emailMatchMessage = document.getElementById("email-match-message");
function validateEmailMatch() {
if (emailField && confirmEmailField && emailMatchMessage) {
if (emailField.value !== confirmEmailField.value) {
emailMatchMessage.style.display = "inline";
} else {
emailMatchMessage.style.display = "none";
}
}
}
if (emailField && confirmEmailField) {
emailField.addEventListener("input", validateEmailMatch);
confirmEmailField.addEventListener("input", validateEmailMatch);
}
});
</script>';
}
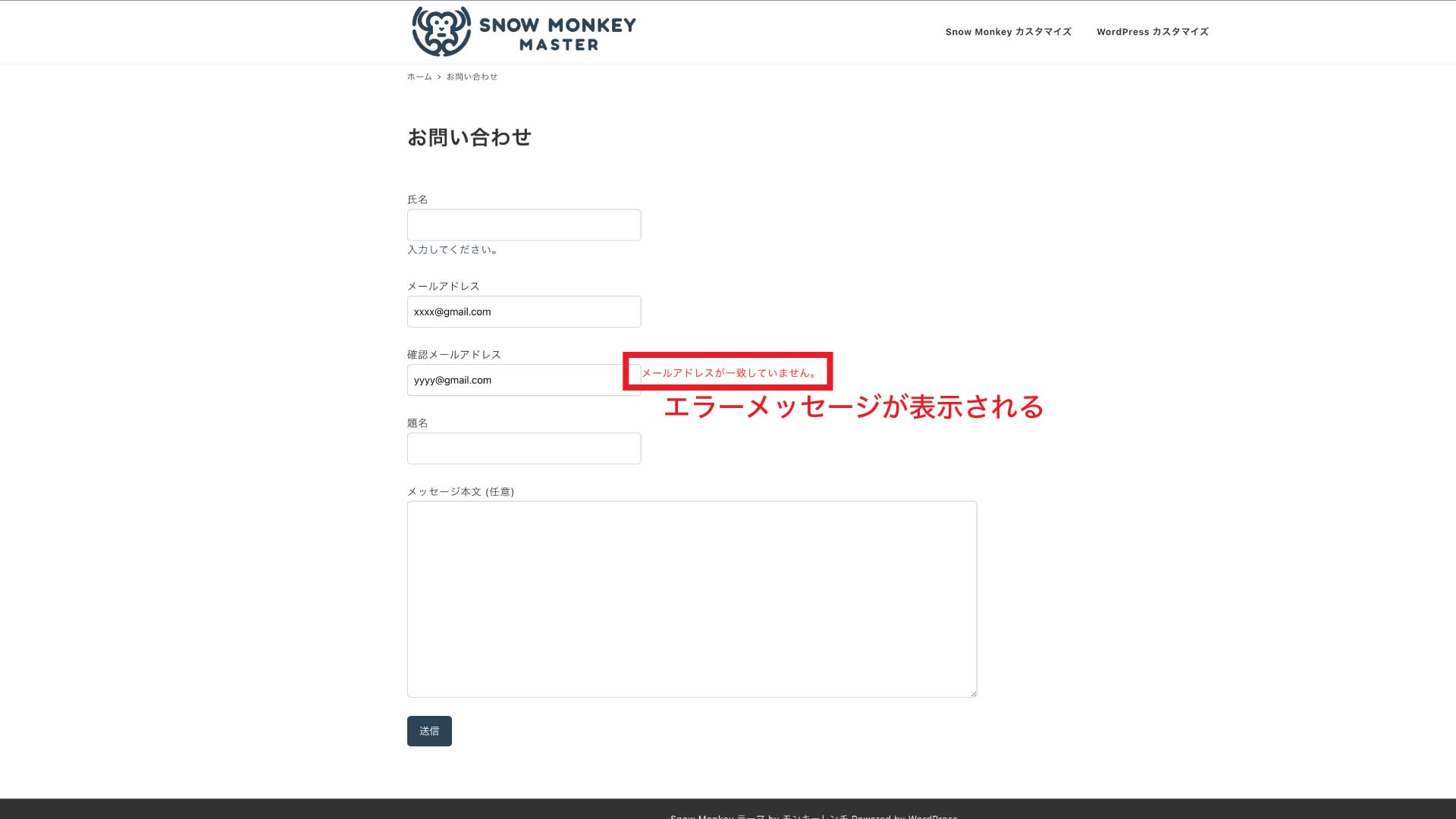
add_action('wp_footer', 'add_custom_script_to_footer');先程作成した、お問合せフォームのページを更新し、メールアドレス欄と確認メールアドレス欄が不一致の時に「メールアドレスが一致していません。」というエラーメッセージが表示されることが確認できると思います。

最後に
Contact Form 7でのメールアドレスの一致確認は、ウェブサイトのユーザビリティを大幅に向上させるカスタマイズです。この記事を参考に、ぜひあなたのサイトにも実装してみてください。

