簡単にフォームの作成ができる、大人気プラグイン「Contact Form 7」。
この記事では、Contact Form 7 のフォームに確認メールアドレス欄を作成し、かつその欄のコピー&ペーストを無効にするカスタマイズをコピペで実装できる方法を紹介します。

Contact Form 7とは
Contact Form 7は、無料で利用できるWordPressの人気プラグインです。フォームの作成、カスタマイズ、管理が簡単に行え、スパム対策やフォーム送信後のリダイレクト設定など、多様な機能を持っています。
Contact Form 7の設定
この章では、Contact Form 7の設定方法を簡単に解説していきます。すでに、プラグインのインストールが完了している方は、次の章まで飛ばしてください!
Contact Form 7のインストール
- WordPressダッシュボードにログインします。
- 「プラグイン」→「新規追加」に進みます。
- プラグイン検索窓から「Contact Form 7」と検索します。
- 「今すぐインストール」をクリックしてContact Form 7をインストールします。
- 最後に「有効化」をクリックして完了です。
確認メールアドレス欄のカスタマイズをするメリット
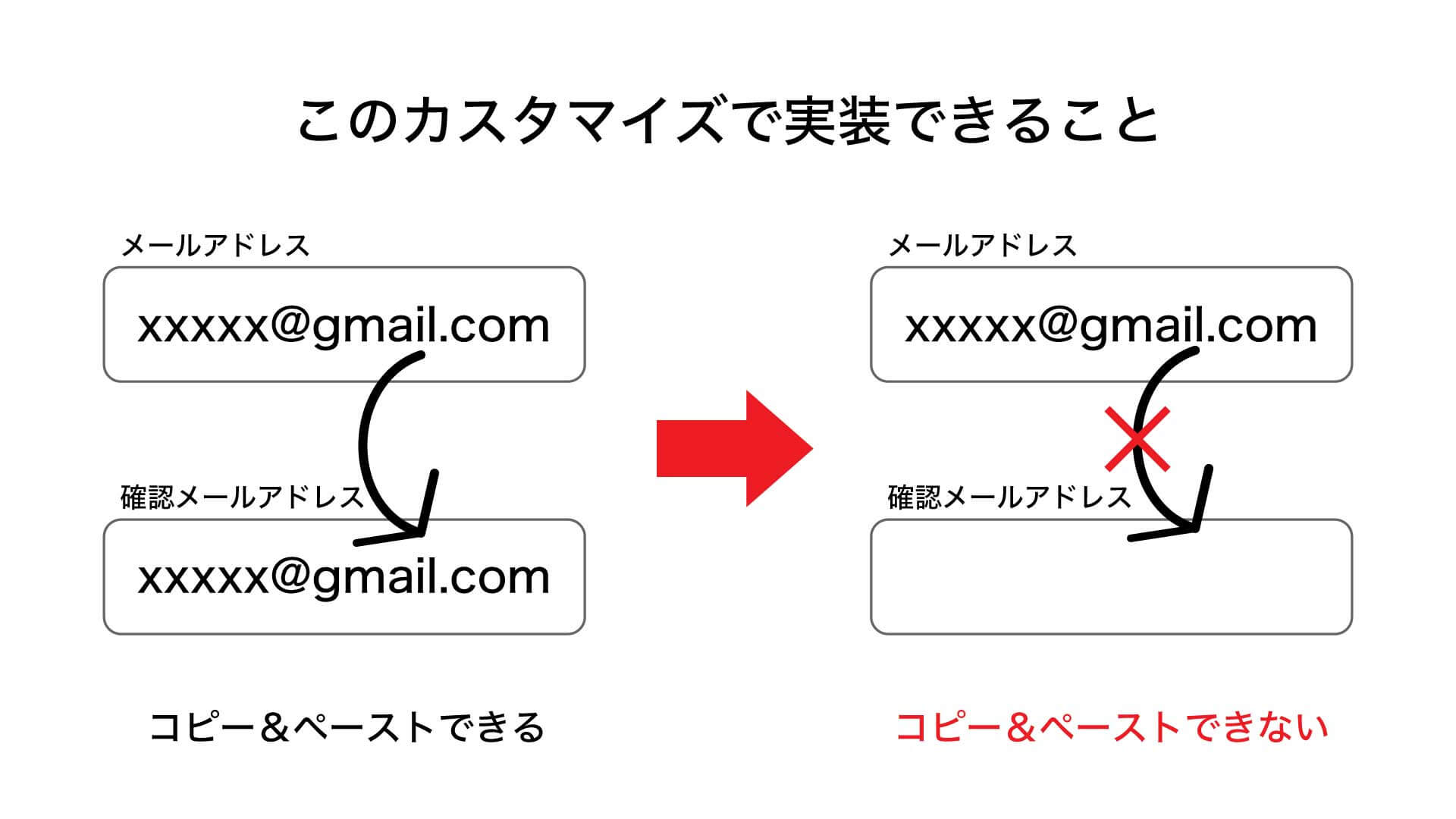
確認メールアドレス欄のカスタマイズは、単にフォームの機能を向上させるだけでなく、実際にユーザーにとって重要なメリットをもたらします。
先日、お客様から興味深いフィードバックを頂きました。「私たちのサイトのフォームには確認メールアドレス欄がありますが、ユーザーが主メールアドレス欄に入力したものを単にコピー&ペーストしているだけなので、その機能の意味がないと感じています。もしメールアドレス欄に誤ったアドレスが入力されていたら、その誤ったアドレスが確認メールアドレス欄にも反映されてしまいます。」
要約すると、
メールアドレス欄(間違い)
↓(コピー)
確認メールアドレス欄(間違ったアドレスをペースト)
↓
結果間違ったアドレスのみ送られてくる
確認メールアドレス欄の目的は、ユーザーが正しいメールアドレスを入力することを保証することですが、単なるコピー&ペーストによってその目的が損なわれることがあります。そこで、コピー&ペーストを無効にするカスタマイズは、この問題を解決する効果的な手段となります。
このカスタマイズにより、ユーザーは確認メールアドレス欄にアドレスを手入力する必要があります。これによって、入力ミスの可能性が大幅に減少し、フォームを通じて正確な情報が収集されるようになります。結果として、メールアドレスの誤入力による問い合わせの損失や誤解を防ぐことができ、ユーザー体験の向上にも繋がります。
確認メールアドレス欄のコピー&ペーストを無効にするカスタマイズ方法
このカスタマイズには、基本的なHTMLとJavaScriptの知識が必要です…が、ここではコピペで簡単に実装できます。
既に、確認メールアドレス欄があるフォームをお持ちの方は、確認メールアドレス欄のID属性を「your-email-confirm」にして、「【手順3】確認メールアドレス欄のコピー&ペーストを無効にするカスタマイズ」まで飛ばしてOK。(ID属性の設定の仕方は「【手順1】確認メールアドレス欄の追加」参照)
【手順1】確認メールアドレス欄の追加
最初に確認メールアドレス欄を作成します。
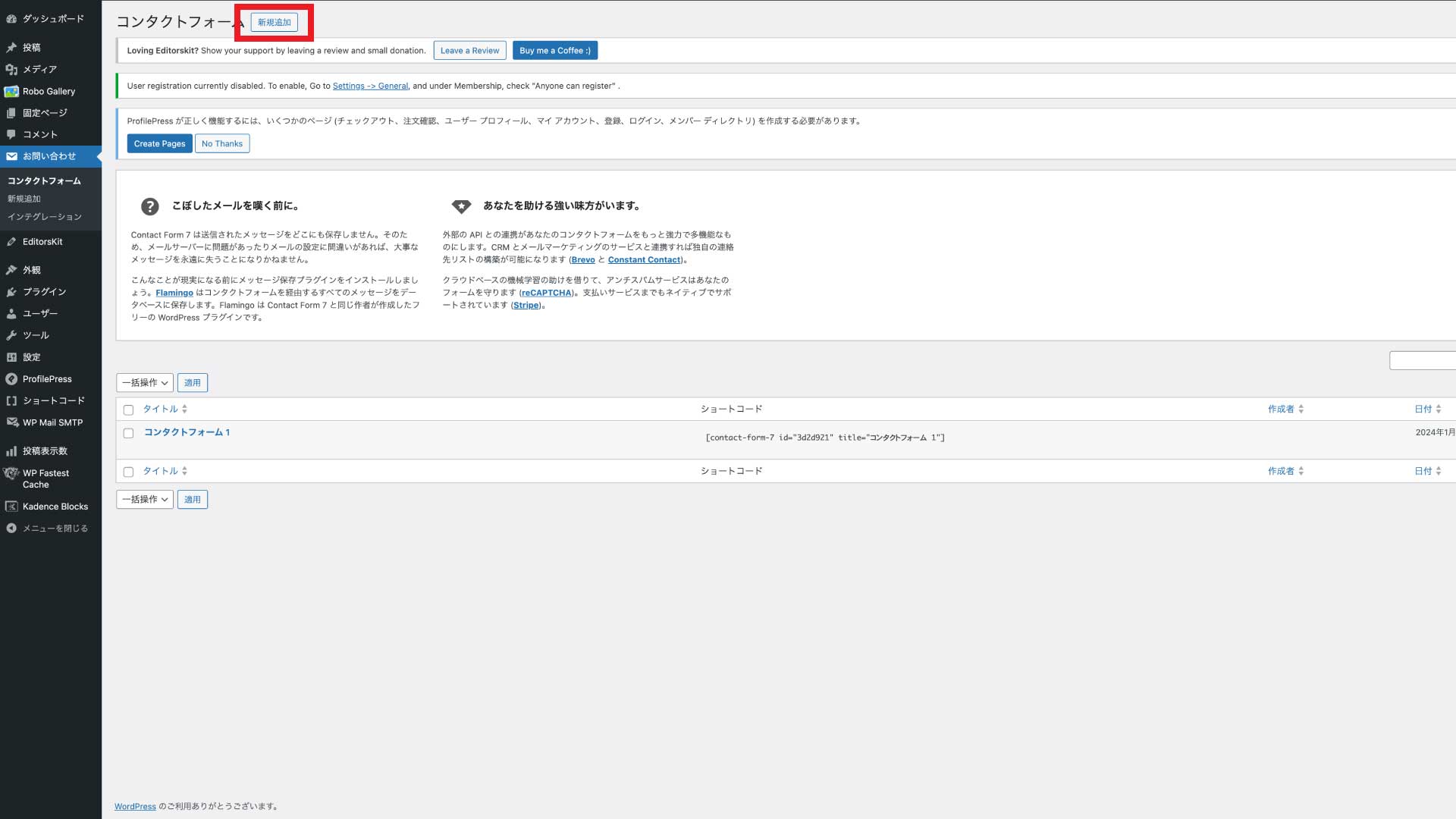
WordPressダッシュボードから、「お問い合わせ」→「新規追加」をクリックします。

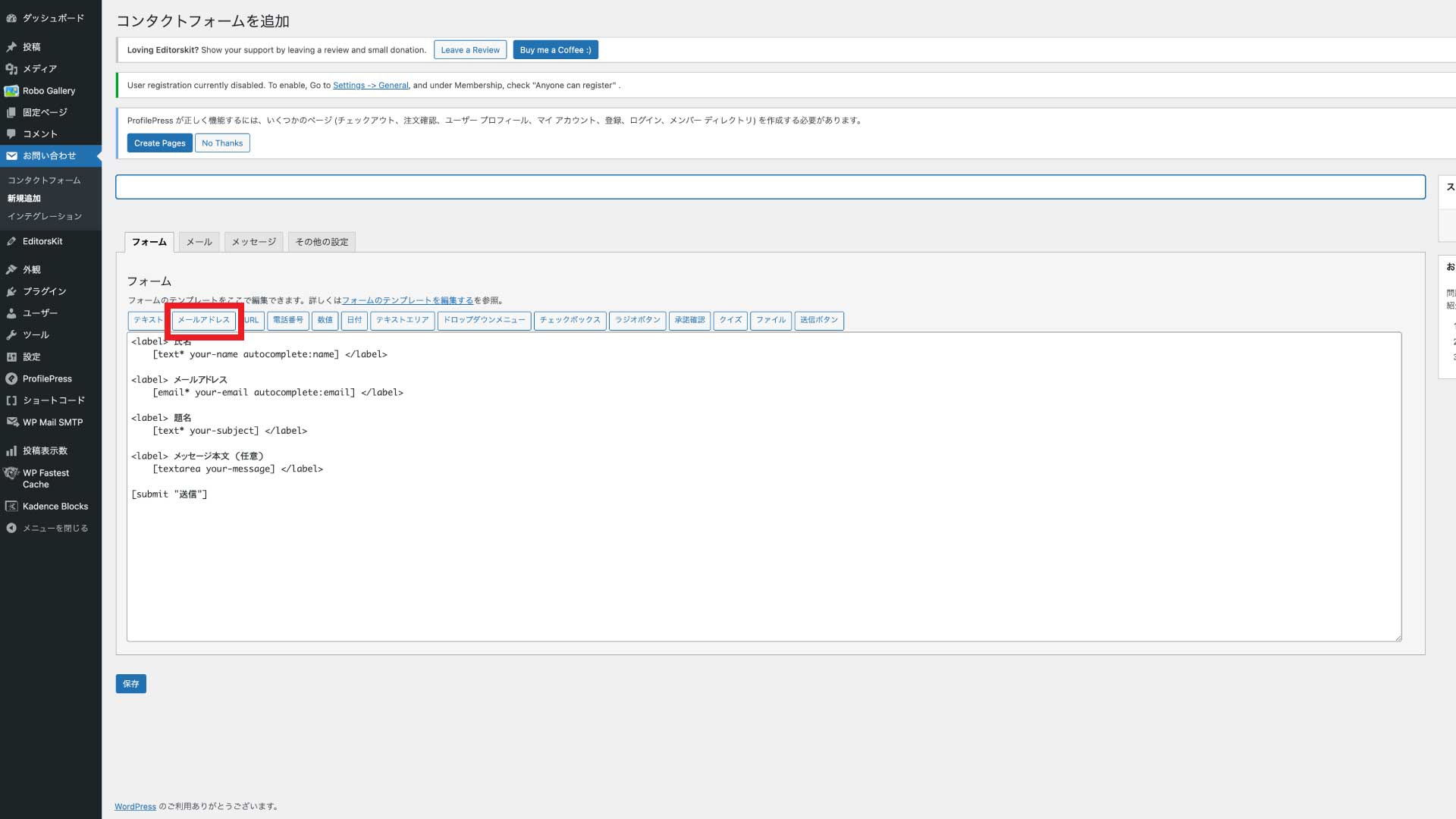
デフォルトで氏名、メールアドレス、題名、メッセージ本文(任意)の4つの欄が作成されています。
次に、「フォーム」→「メールアドレス」をクリックし、確認メールアドレス欄を作成します。

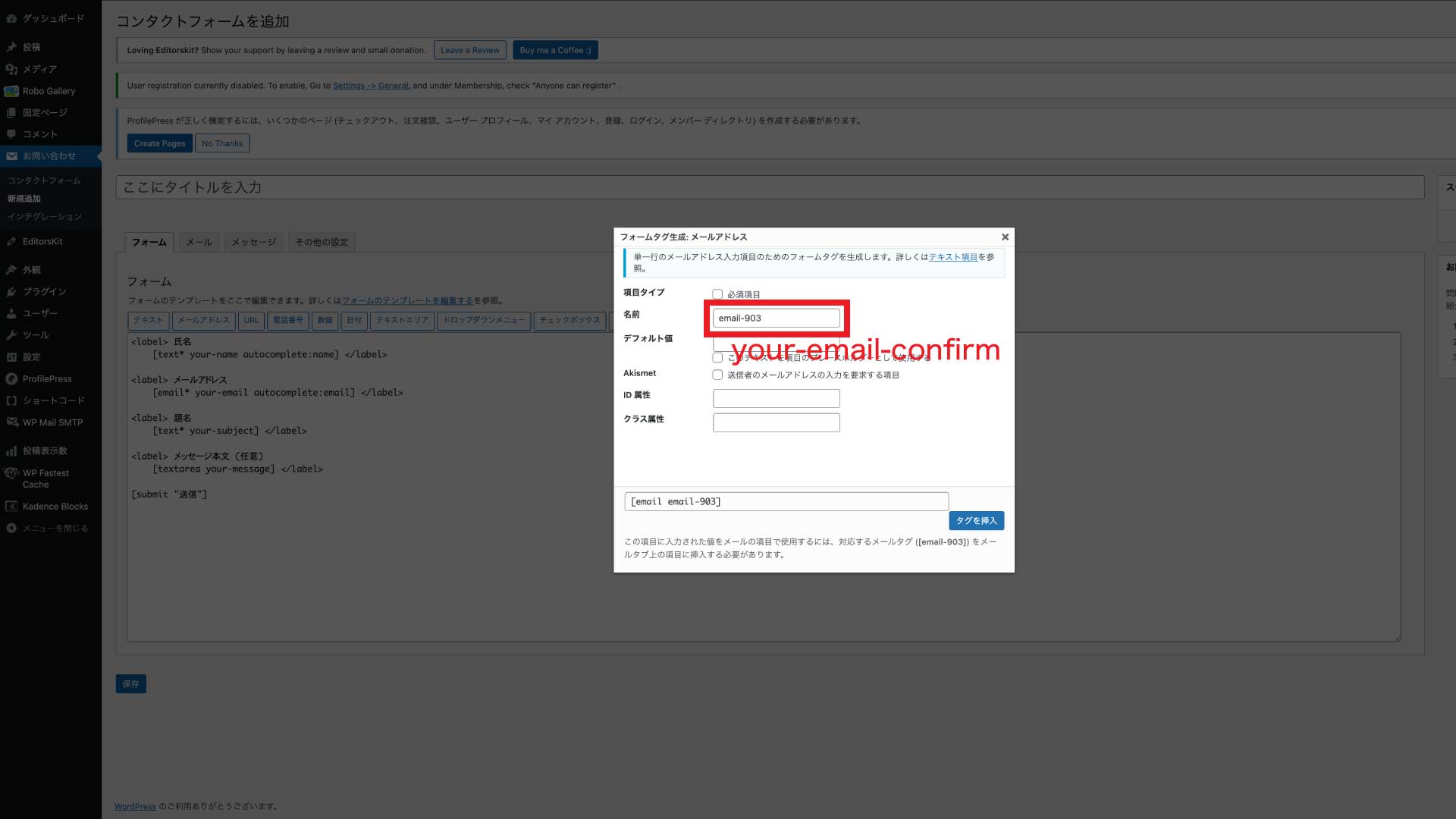
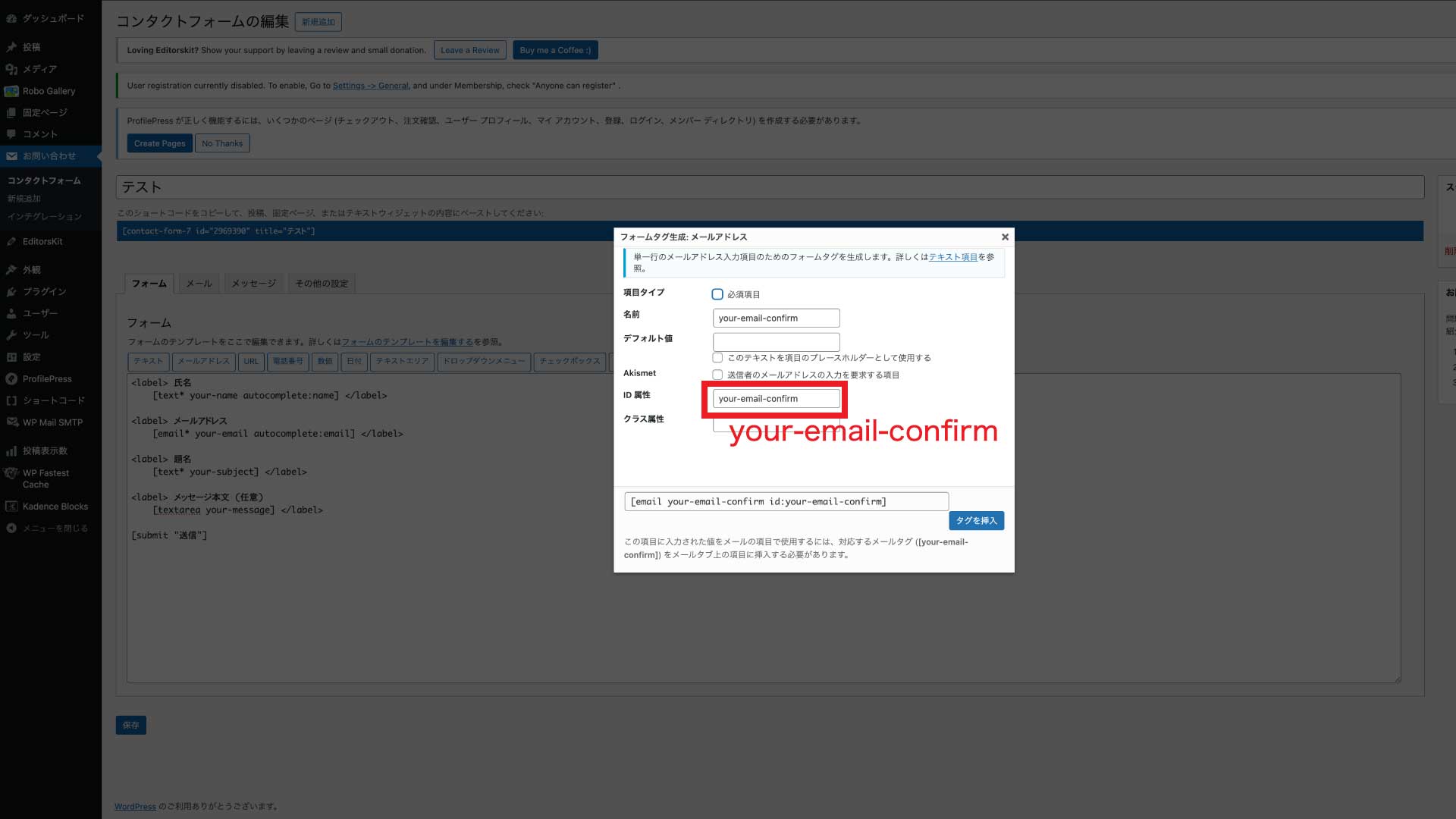
デフォルトで名前が「email-(任意の数字)」になっていますが、わかりやすいように「your-email-confirm」に変えましょう。

次にこの確認メールアドレスタグにIDをつけます。
ID属性の欄に「your-email-confirm」と入力し、IDを作成します。※このIDは正確に入力するようにしてください

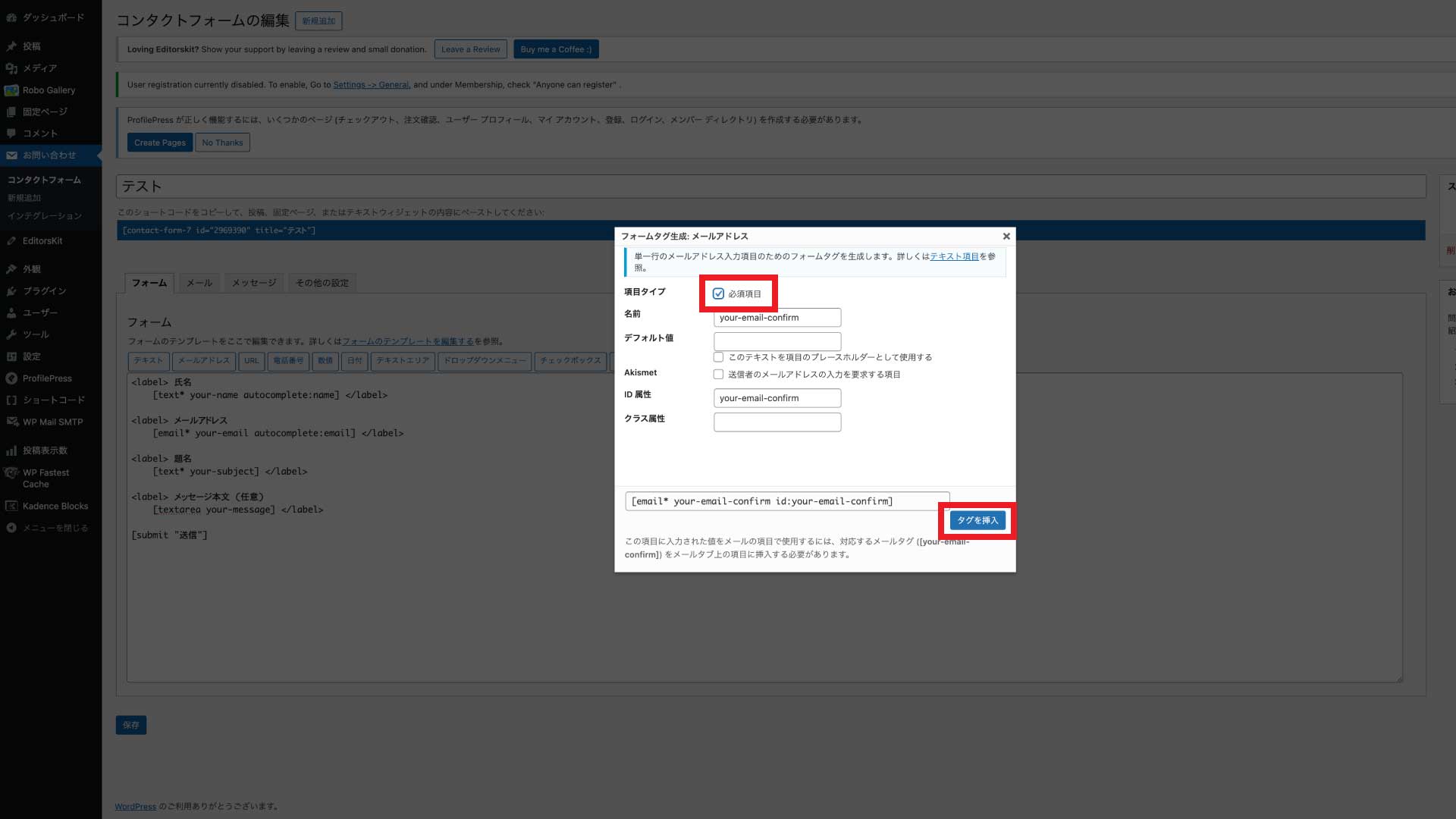
最後に項目タイプの「必須項目」にチェックをいれ、「タグを挿入」をクリックします。

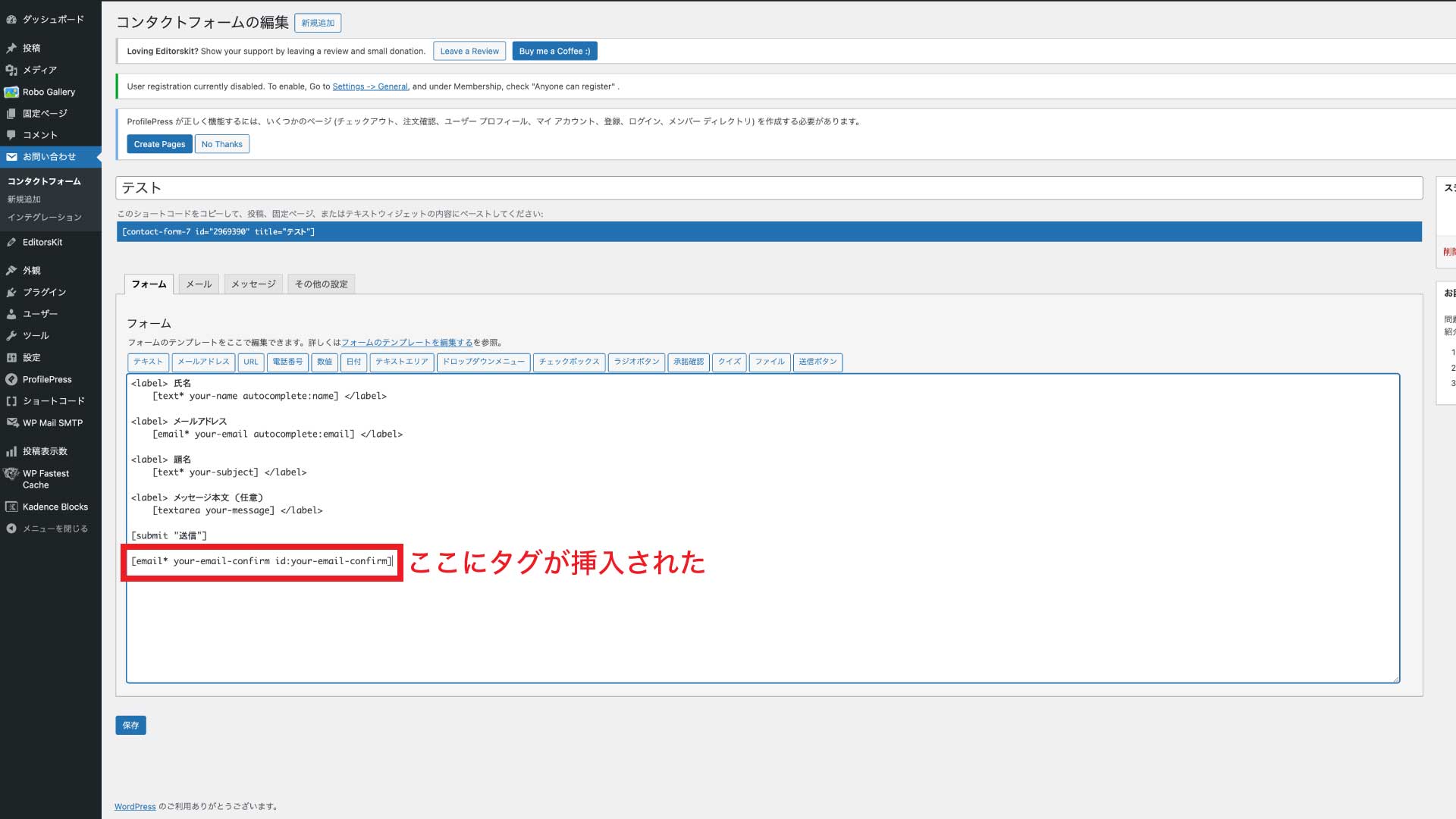
上記で作成した確認メールアドレスタグがフォームに挿入されます。(最後にカーソルがあった場所に挿入される)

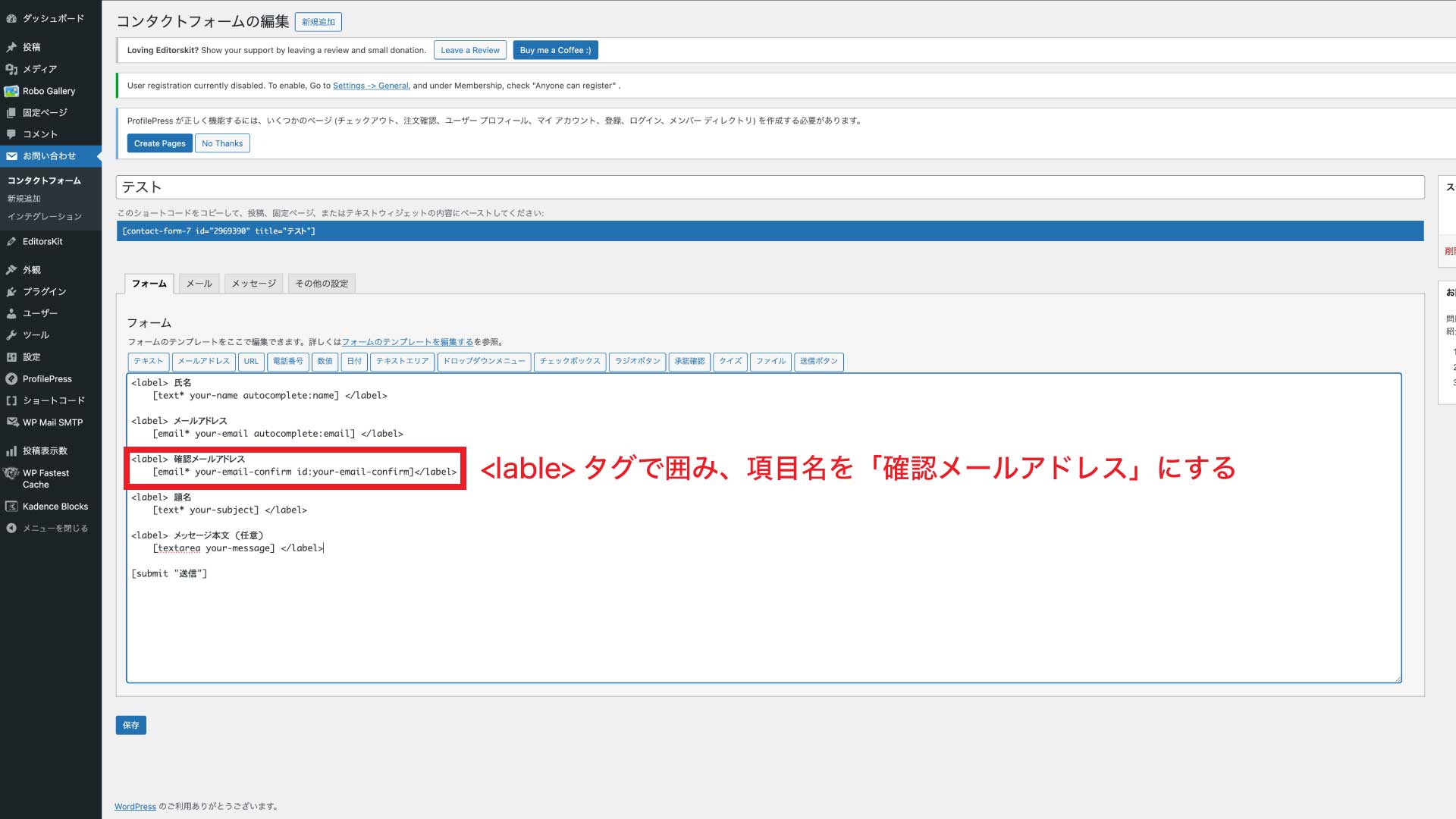
<lable>タグで確認メールアドレスタグを囲み、項目名を「確認メールアドレス」にします。

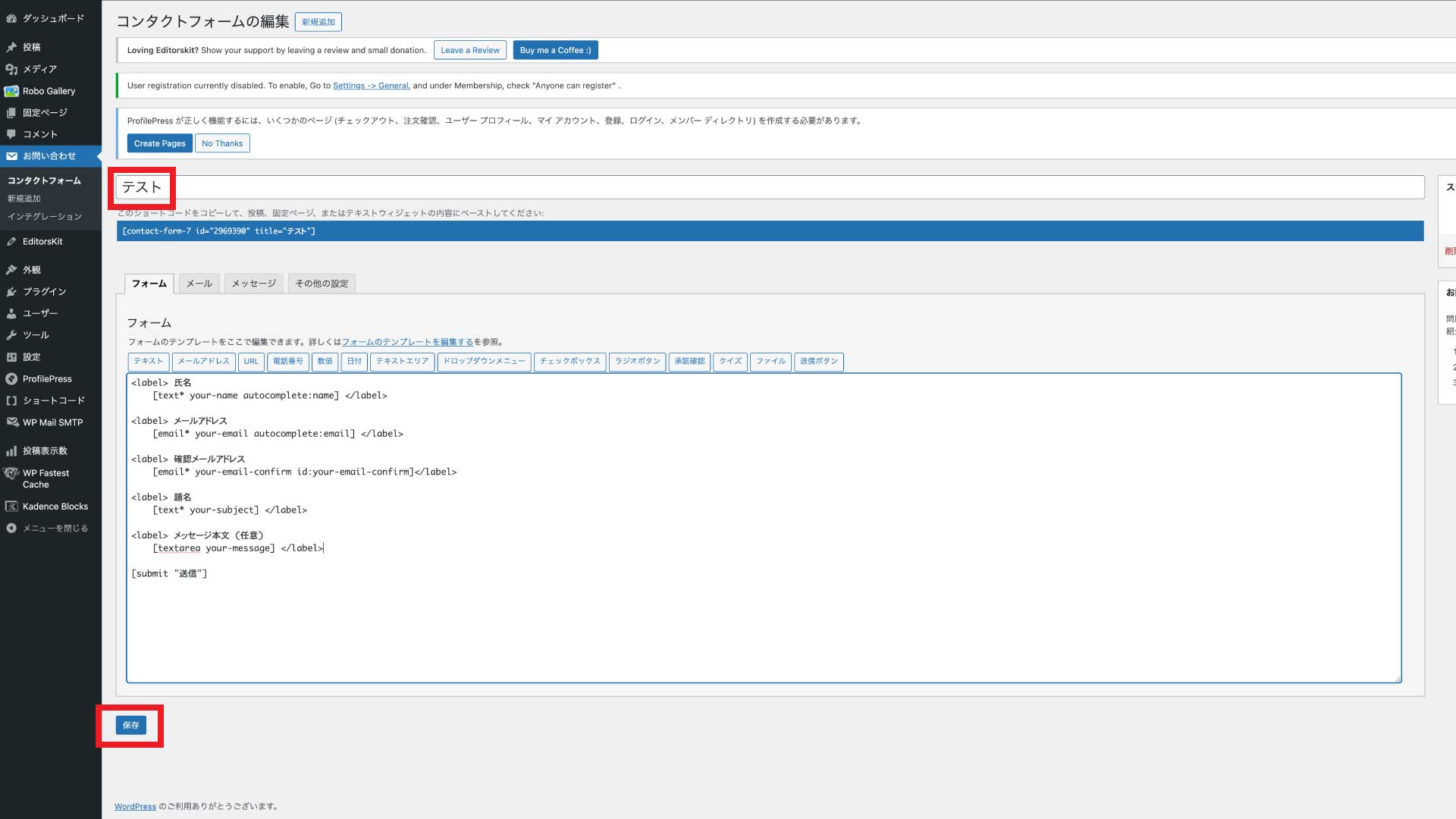
これでフォームの作成は完了です。以下のようになっていたらOK。
<label> 氏名
[text* your-name autocomplete:name] </label>
<label> メールアドレス
[email* your-email autocomplete:email] </label>
<label> 確認メールアドレス
[email* your-email-confirm id:your-email-confirm]</label>
<label> 題名
[text* your-subject] </label>
<label> メッセージ本文 (任意)
[textarea your-message] </label>
[submit "送信"]最後に、フォームに名前を付け(ここでは「テスト」)、保存をクリック。

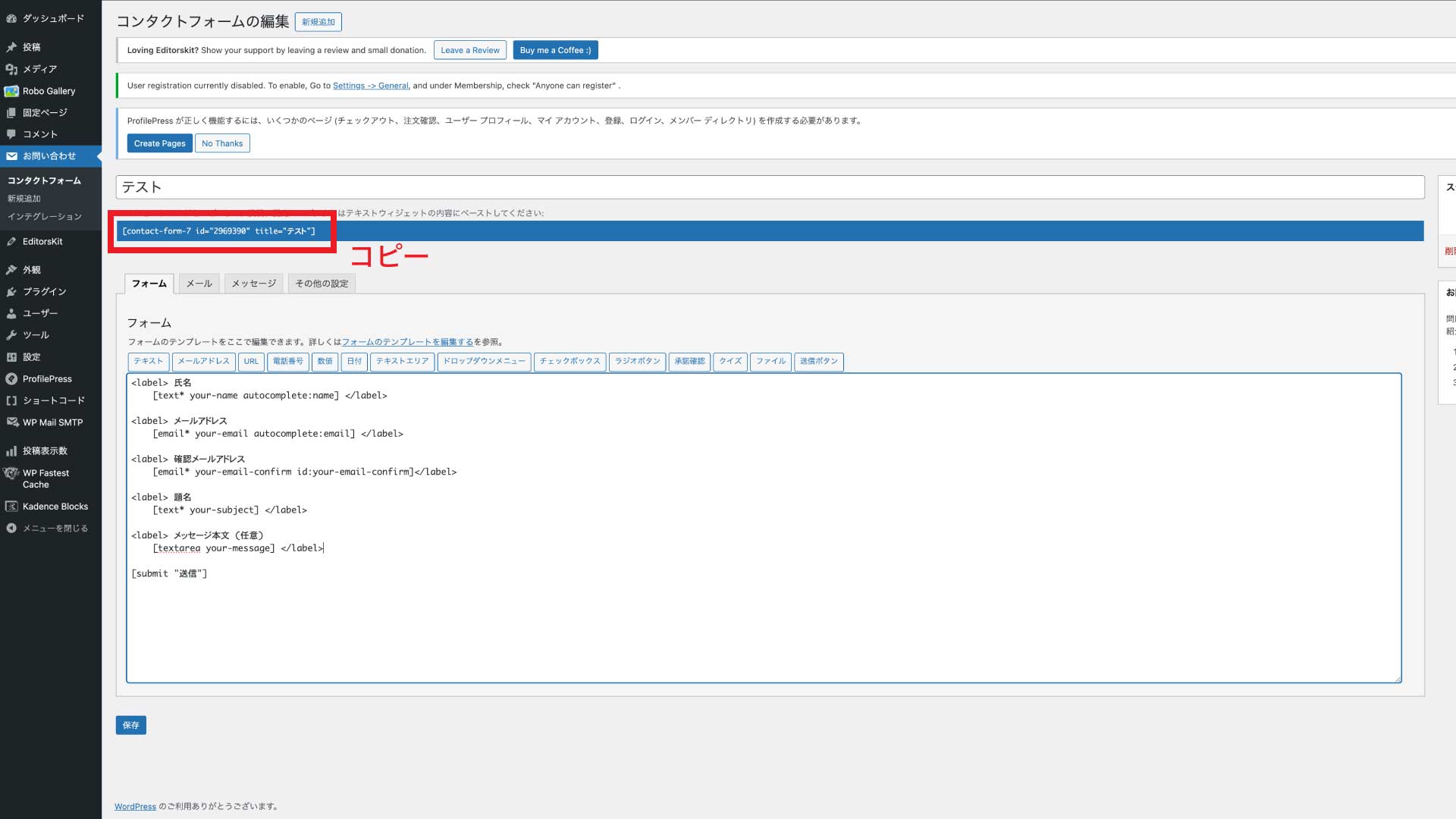
保存が完了したら、ショートコードをコピーします。

【手順2】お問い合わせフォームページの作成
次に上記で作成したお問合せフォームのページを作成します。
WordPressダッシュボードから、「固定ページ」→「新規固定ページを追加」をクリックし、固定ページのタイトルを作成します。(ここではわかりやすいように「お問い合わせ」にしています。)
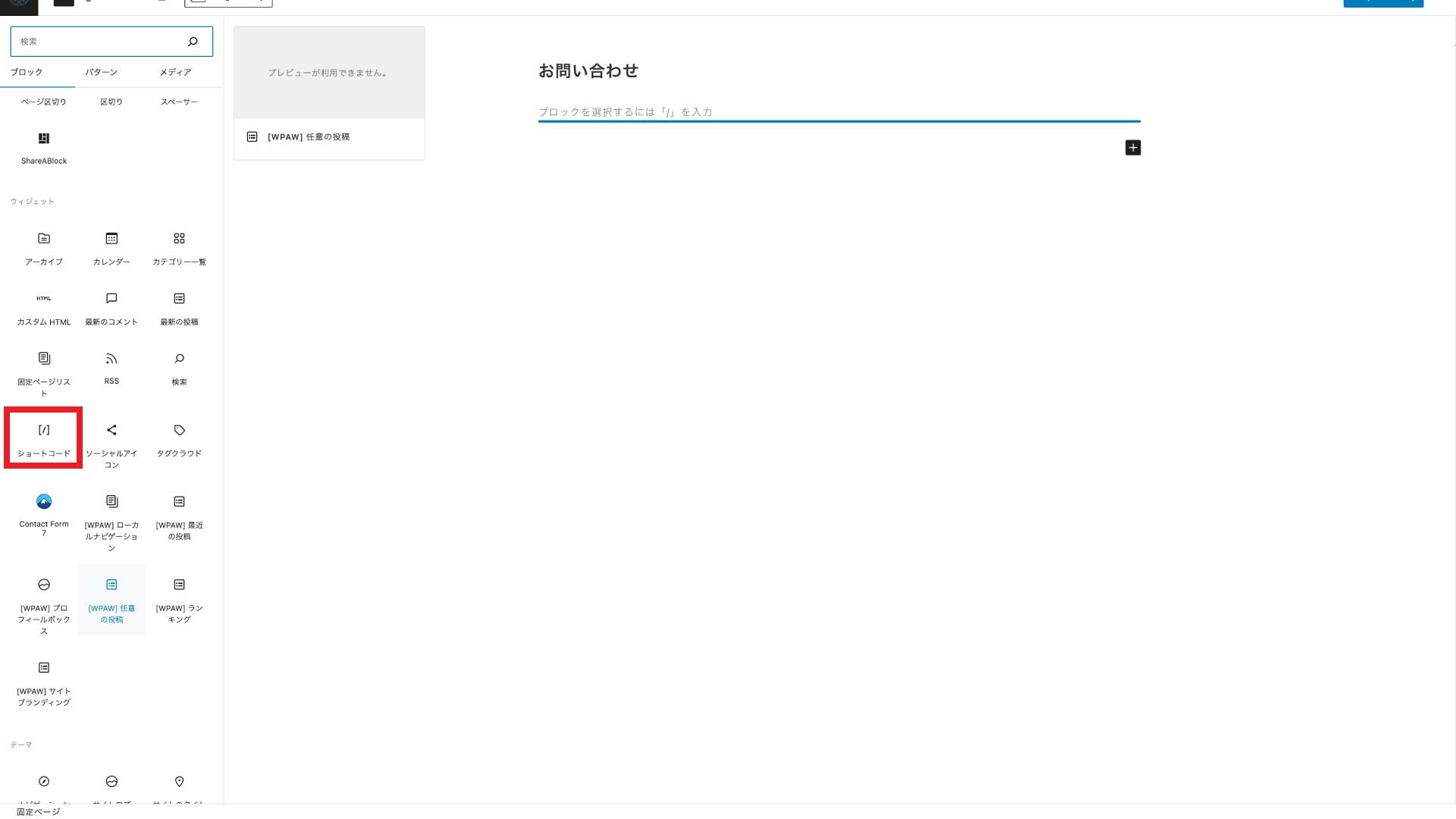
次にショートコードブロックをクリックします。

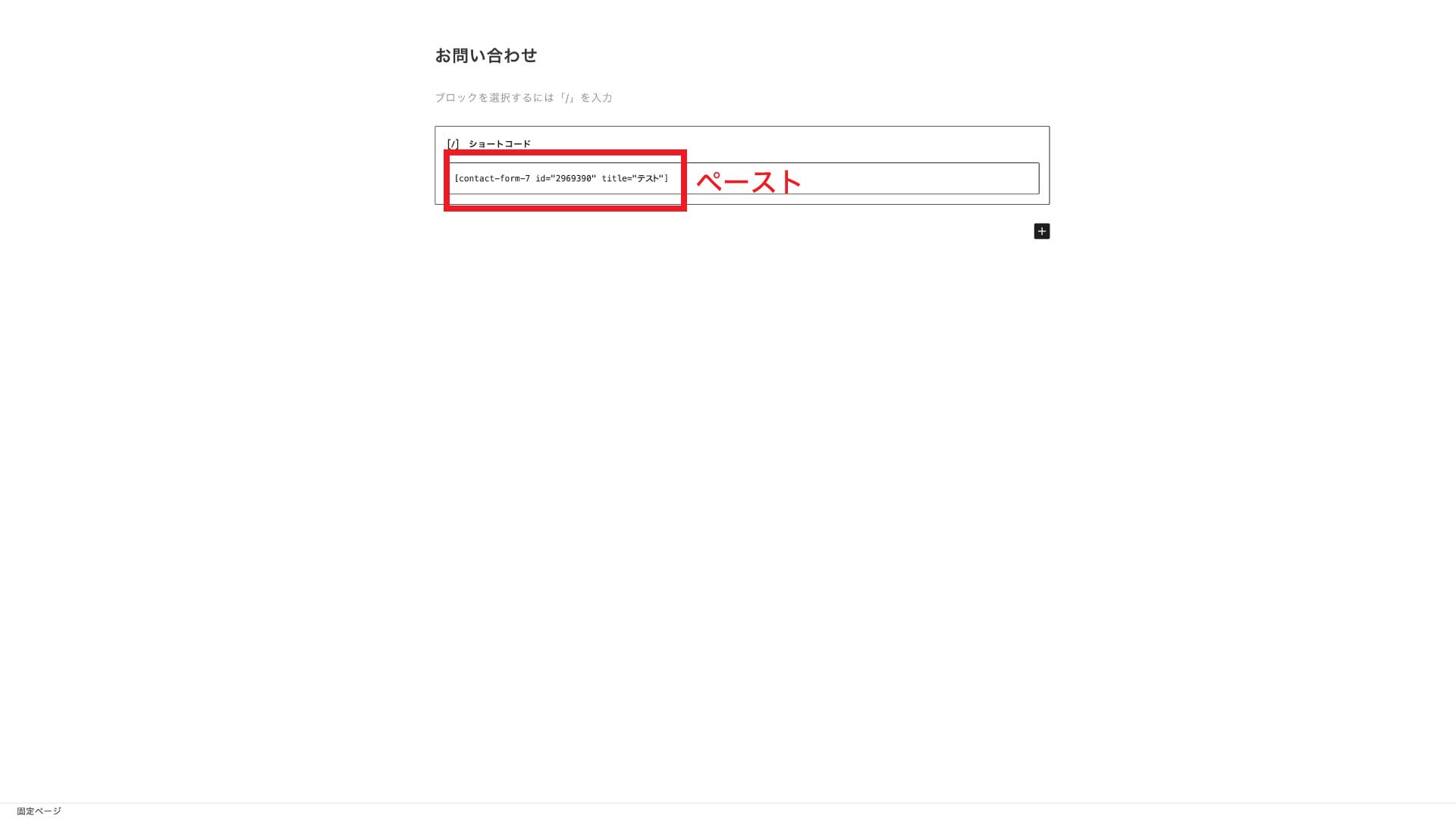
先程コピーした、フォームのショートコードをペーストして、「下書き保存」をクリックすれば完了です。

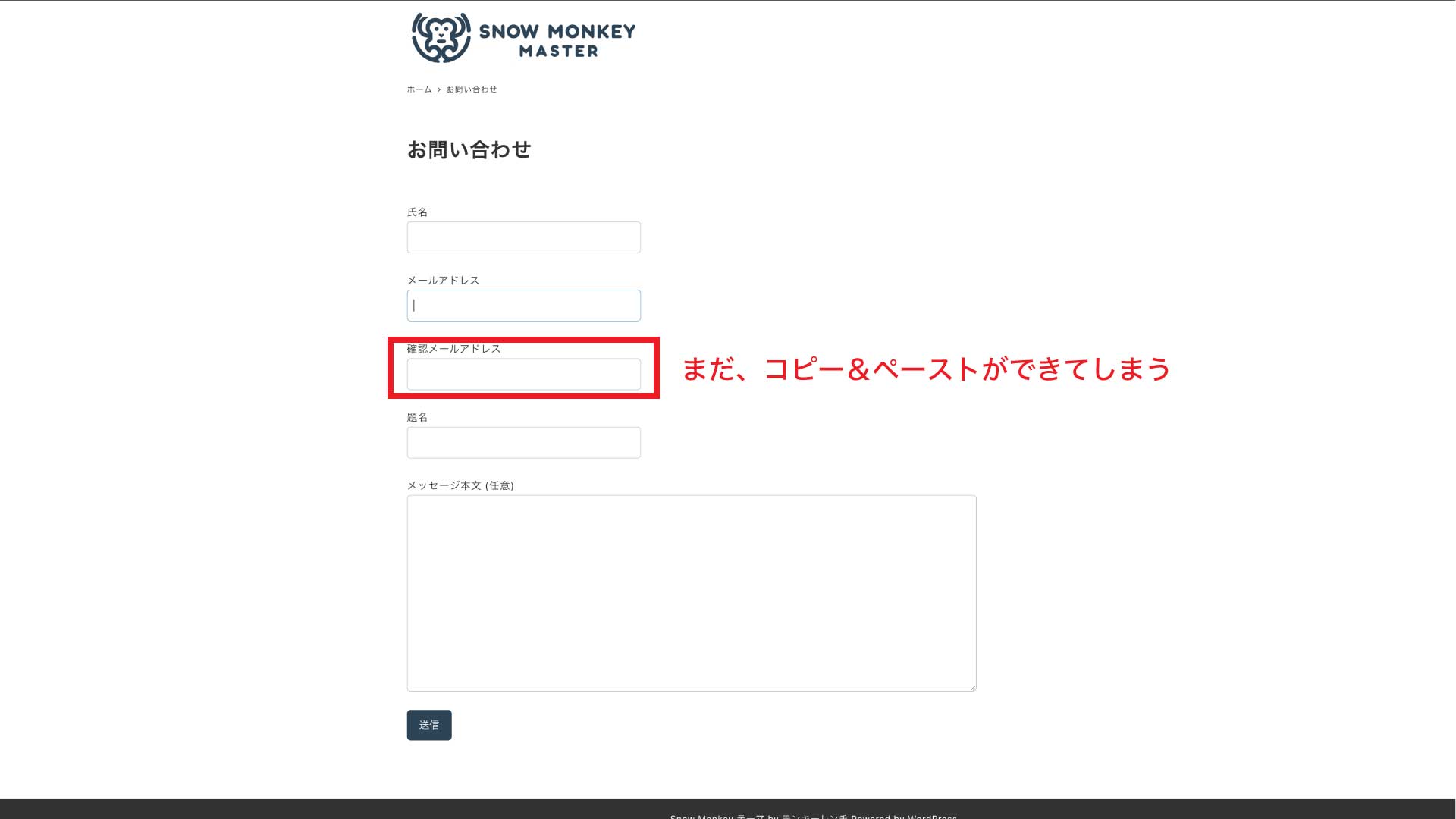
プレビューでみると、以下のようになります。
この時点では、まだ確認メールアドレス上でコピー&ペーストできてしまう。

【手順3】確認メールアドレス欄のコピー&ペーストを無効にするカスタマイズ
確認メールアドレス欄のコピー&ペーストを無効にするためには、JavaScriptのコードが必要です。
以下のコードを子テーマのfunctions.phpまたは、プラグイン(snowmonkeyを利用している方は、My Snow Monkeyのmy-snow-monkey.php)に貼り付けて「ファイルを更新」をクリックすれば完成です!
function add_custom_script_to_footer() {
echo '<script>
document.addEventListener("DOMContentLoaded", function() {
var confirmEmailField = document.getElementById("your-email-confirm");
if (confirmEmailField) {
confirmEmailField.addEventListener("copy", function(e) {
e.preventDefault();
});
confirmEmailField.addEventListener("paste", function(e) {
e.preventDefault();
});
confirmEmailField.addEventListener("cut", function(e) {
e.preventDefault();
});
}
});
</script>';
}
add_action('wp_footer', 'add_custom_script_to_footer');先程作成した、お問合せフォームのページを更新し、確認メールアドレス欄のコピー&ペーストが無効になっていることが確認できると思います。
最後に
確認メールアドレス欄を設置し、尚且つ欄のコピー&ペーストを無効にすることで、フォームの誤入力を限りなく0にすることができます。
この記事があなたのWordPressサイトのカスタマイズに役立つことを願っています。

