この記事では、Snow Monkey Blocks のパネルブロックにアニメーションをつけておしゃれにする方法を紹介します。
こちらがパネルブロックです。

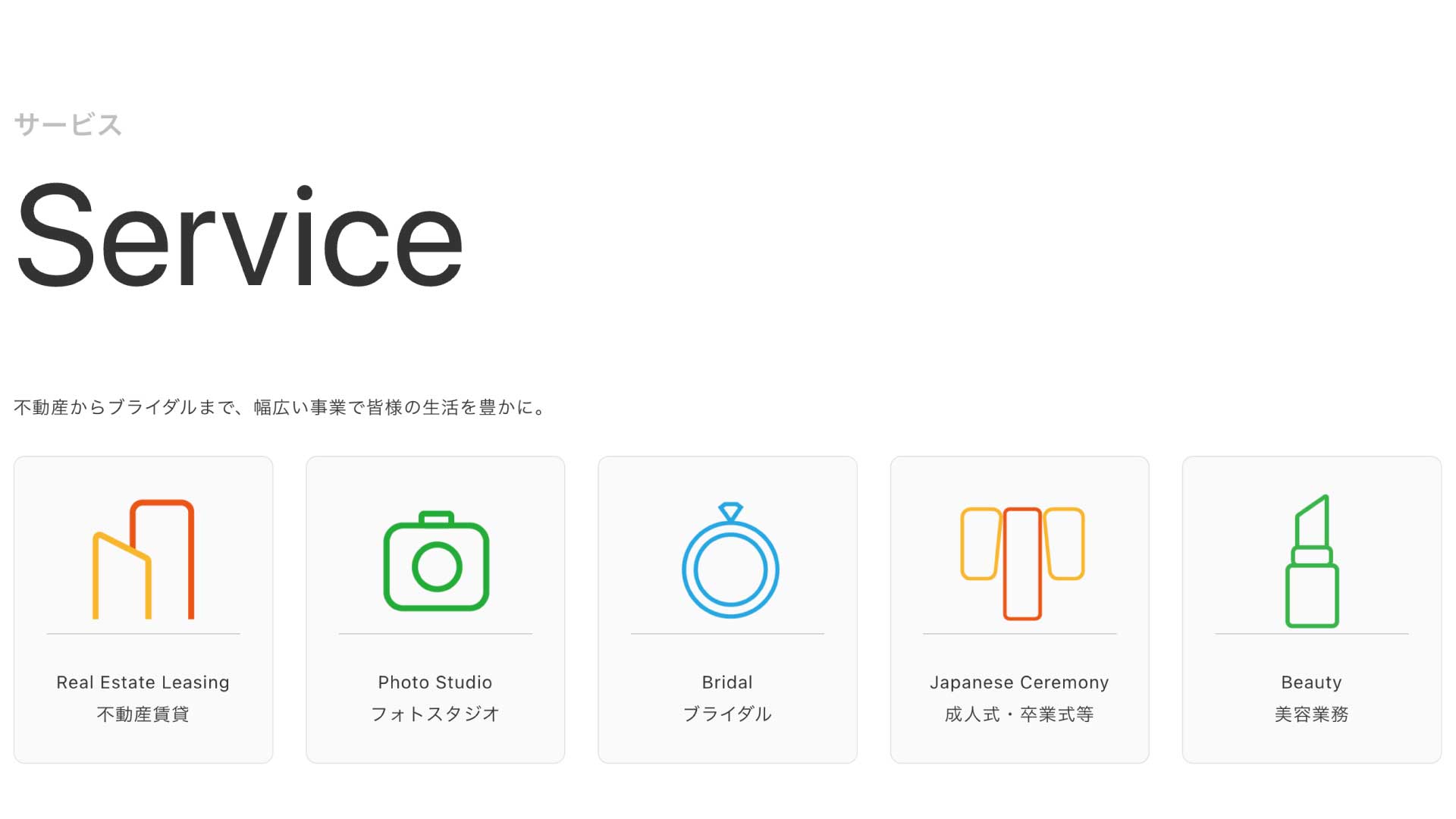
デフォルトだとこんな感じのデザインです。シンプルですが、少し味気ないですね。
今回は、こちらのパネルが飛び出でくるようなかっこいいアニメーションをCSSのみでカスタマイズする方法を解説します。
カスタマイズ後のデザインは以下のようになります。
通常時↓

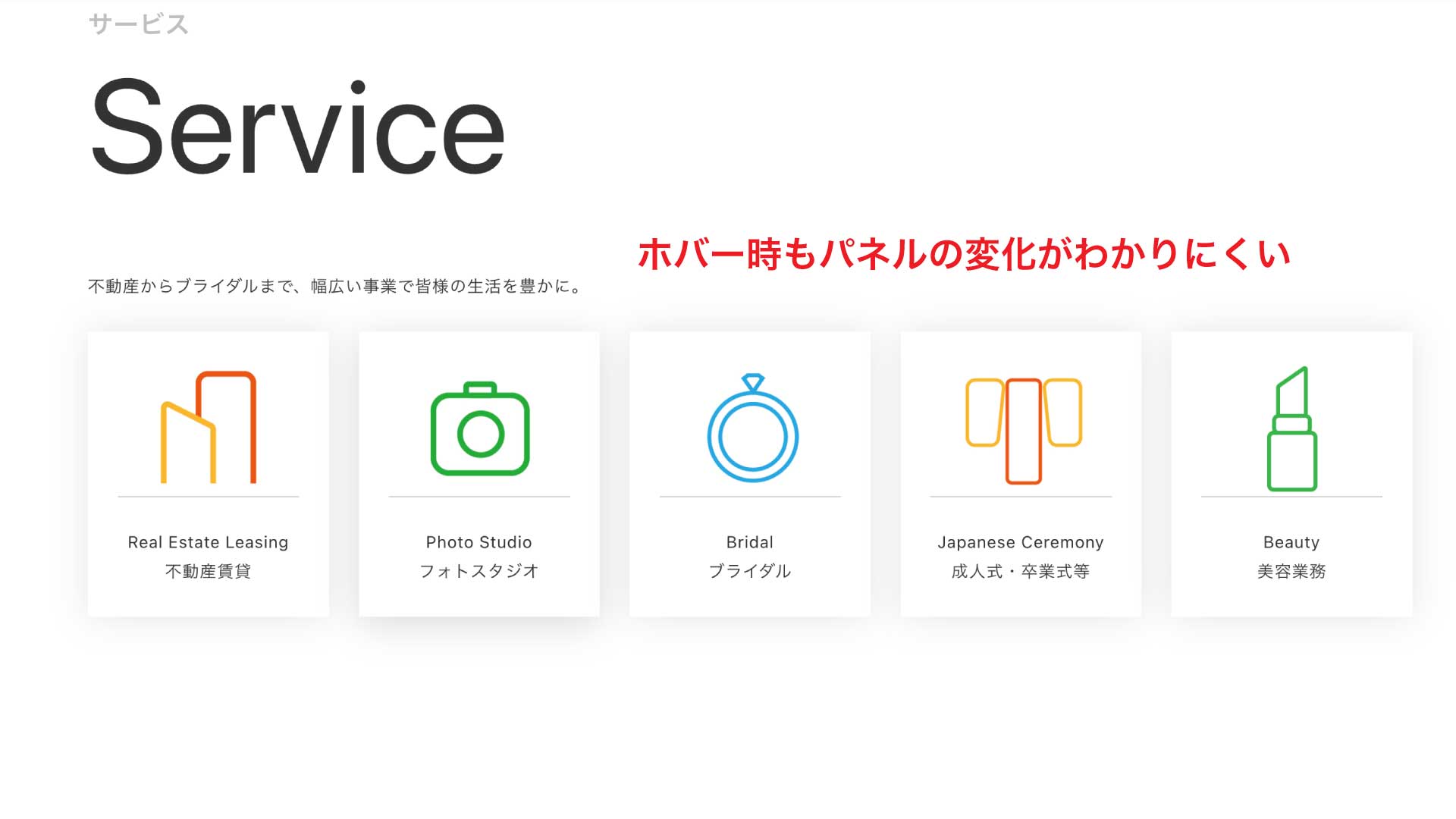
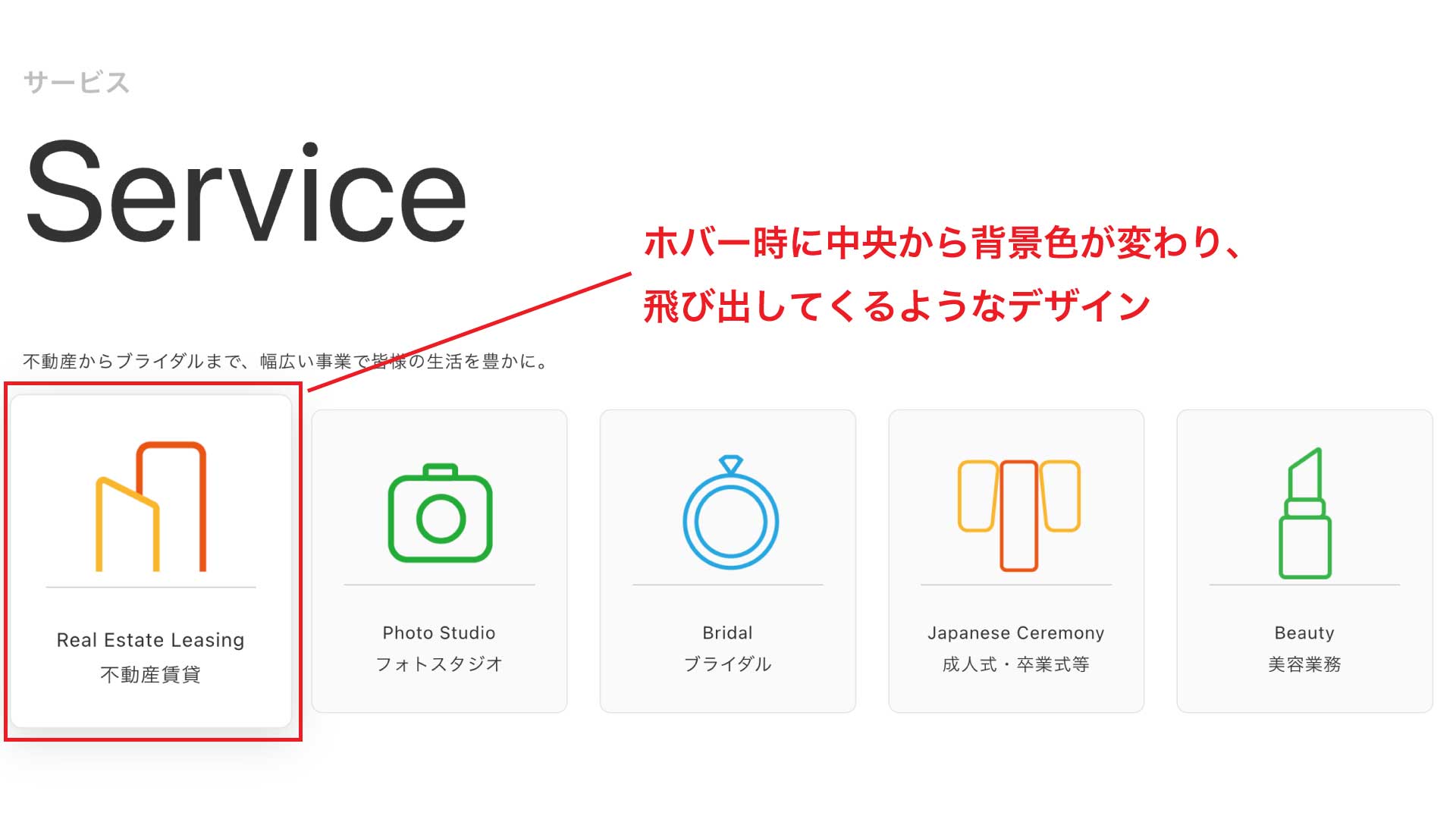
ホバー時↓

中央から背景色が変わり、パネルが拡大されます。
【手順1】パネルブロックにアニメーションをつけるカスタマイズCSS
WordPressダッシュボードにログインして、「外観」→「カスタマイズ」をクリックします。
「カスタマイズ」→「追加CSS」に進み、以下のコードをコピーして、貼り付けてください。
.smb-panels__item--free {
position: relative;
overflow: hidden;
box-shadow: none;
border-radius: 10px;
background-color: #FAFAFA;
border: solid 1px #E4E4E4;
transition: transform 1s ease, background-color 0.5s ease;
}
.smb-panels__item--free:hover {
transform: scale(1.1);
}
.smb-panels__item--free::before {
content: '';
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: #fff; /* 背景色 */
transform: scaleY(0);
transform-origin: center; /* 変形の原点を中央に設定 */
transition: transform 0.5s ease;
z-index: -1;
}
.smb-panels__item--free:hover::before {
transform: scaleY(1);
}色や枠線など各自調整してください。
完了したら、「公開」をクリックして完成です。
最後に
今回は、Snow Monkey のパネルブロックにおしゃれなアニメーションをCSSのみで実装する方法を紹介しました。
他にも初心者向けに、CSSのみでできる簡単なカスタマイズを紹介していますので、ぜひそちらもご覧になってください。


