今回は、WordPressのテーマSnowMonkeyのフッターをおしゃれにするカスタマイズを紹介します。
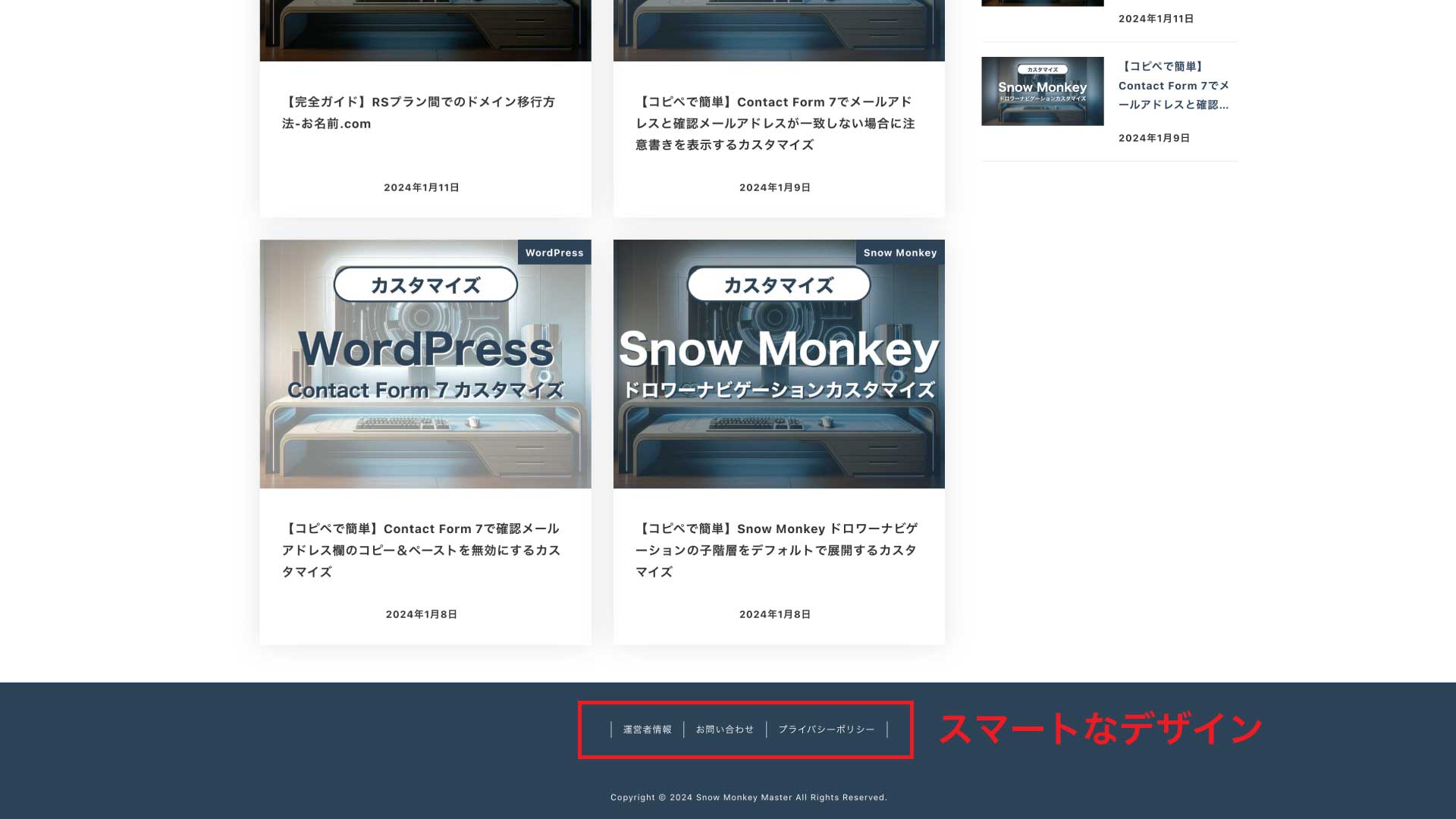
完成イメージは、このようになります。
PCで見たとき

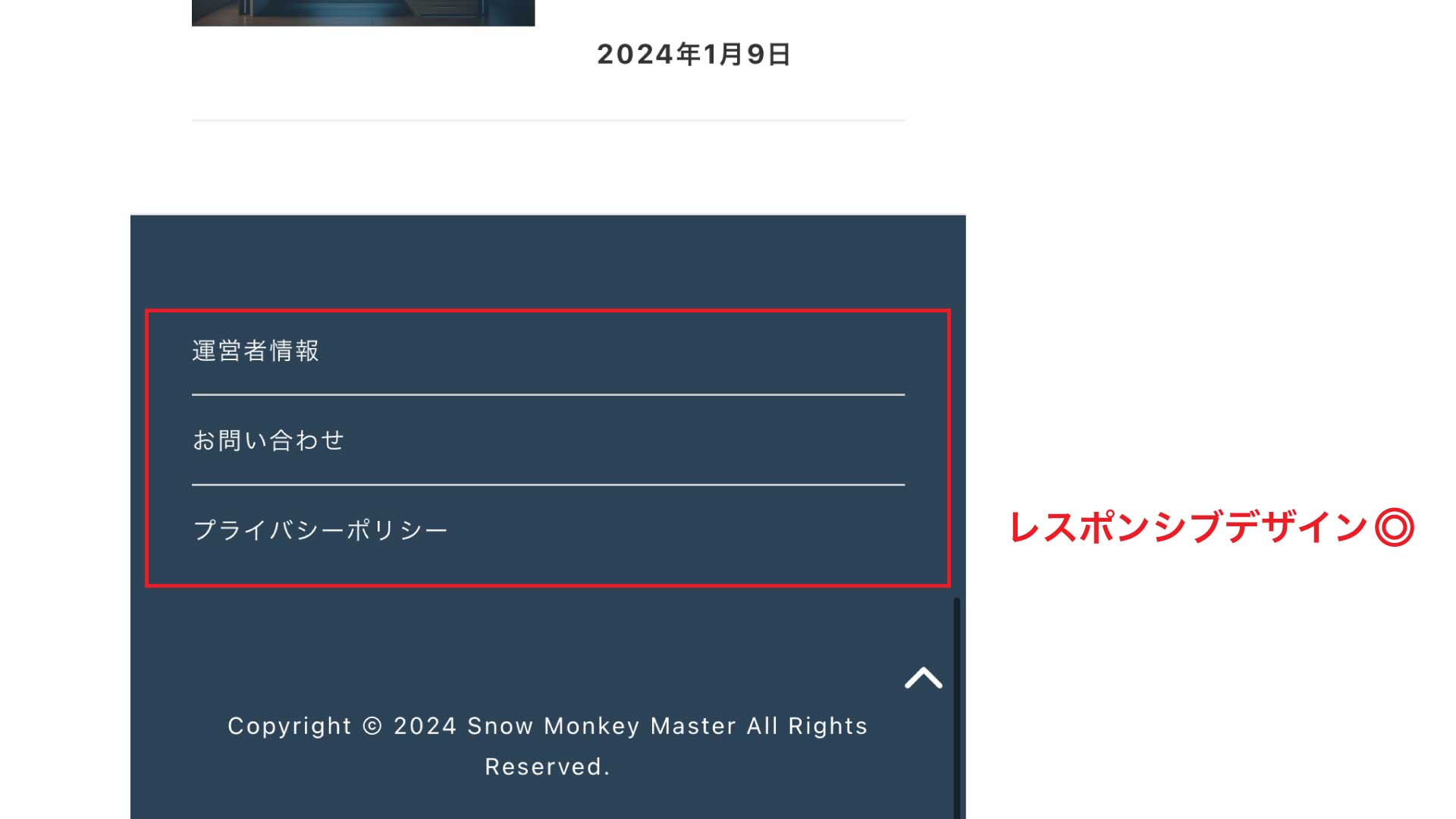
スマートフォンで見たとき

しっかりレスポンシブ対応もしています。
以下に手順を説明します。
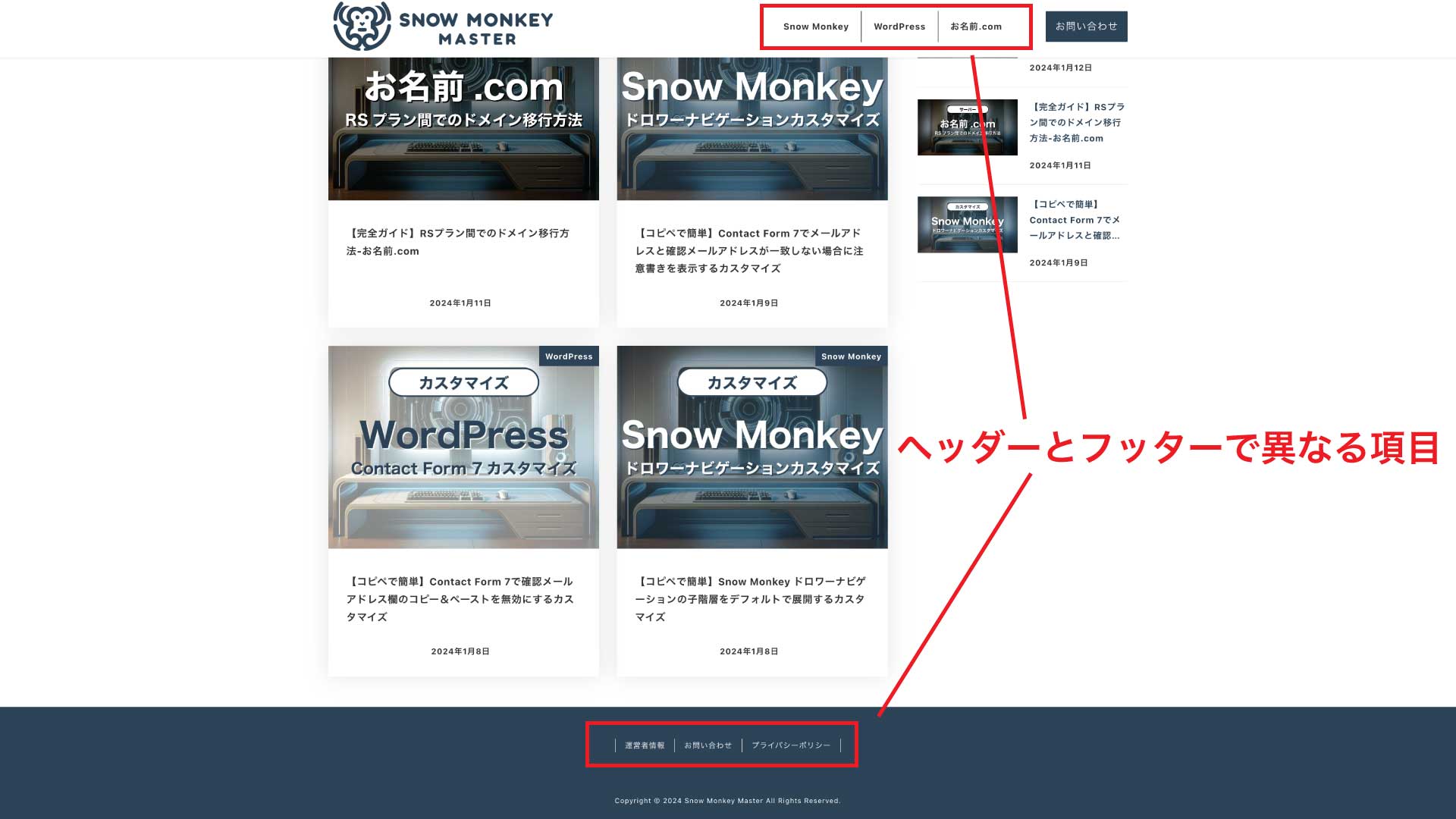
既存のメニュー(ナビゲーションメニューのウィジェット)を利用する方法もありますが、ヘッダーメニューとフッターメニューの項目が同じになってしまう制限があります。
ヘッダーメニューとフッターメニューの項目を変えたい方も多いと思いますので、今回は、ナビゲーションメニューのウィジェットを利用しない方法でのカスタマイズになります。

【手順1】フッターメニューの項目の追加
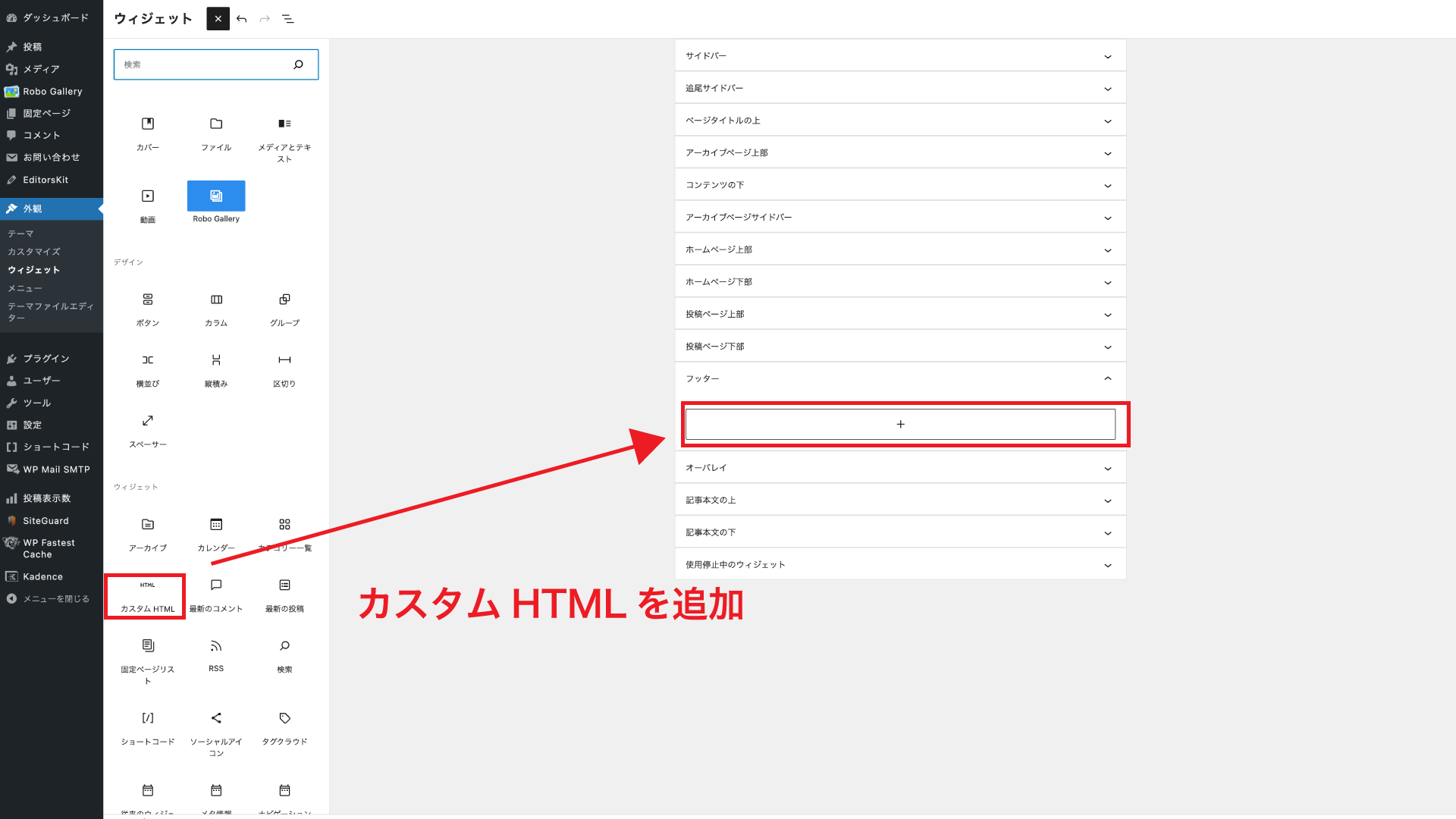
WordPressダッシュボードにログインし、「外観」>「ウィジェット」をクリック。
「フッター」を選択し、「カスタムHTML」を選択師し追加。

「カスタムHTML」に以下のコードをコピーして貼り付けます。
<p class="footer-widget-section-menu"><a href="運営者情報ページのURL">運営者情報</a></p>
<p class="footer-widget-section-menu"><a href="お問い合わせページのURL">お問い合わせ</a></p>
<p class="footer-widget-section-menu"><a href="プライバシーポリシーページのURL">プライバシーポリシーページのURL</a></p>ここでは、3つの項目「運営者情報」、「お問い合わせ」、「プライバシーポリシー」を例として追加しました。
項目は、何個でも追加可能です。各自調整してください。
“〇〇ページのURL”には、該当する項目のページURLを挿入してください。
項目の追加が完了したら、右上の「更新」をクリックします。
【手順2】デフォルトフッターデザインの設定
WordPressダッシュボードから、「外観」→「カスタマイズ」をクリックします。
「デザイン」→「フッター」をクリックし、以下のように設定してください。
- フッターレイアウト > デフォルト
- PC 時のフッターウィジェットエリアのカラム数 > 1カラム
- タブレット時のフッターウィジェットエリアのカラム数 > 1カラム
完了したら、「公開」をクリックします。
【手順2】フッターメニューにスタイルを適用するためのCSSの記述
「外観」→「カスタマイズ」→「追加CSS」に以下のコードをコピーして貼り付けます。
.l-footer-widget-area{
background:#2c4357; /* フッタメニューの背景色 */
text-align:center;
}
.footer-widget-section-menu {
color: #fff !important; /* 文字色を設定 */
border-left: 1px solid #ccc; /* 線の色と太さ */
display: inline-block; /* 横並び表示 */
padding-left: 15px; /* 左側の余白 */
padding-right: 15px; /* 右側の余白 */
font-size:14px !important;
}
.footer-widget-section-menu:last-child {
border-right: 1px solid #ccc; /* 線の色と太さ */
}
.footer-widget-section-menu a {
color: inherit; /* 親要素から色を継承 */
text-decoration: none !important; /* 下線を消す */
}
.footer-widget-section-menu a:hover {
color: #B2B2B2 !important; /* ホバー時のリンクの文字色 */
}
@media (max-width: 768px) {
.footer-widget-section-menu {
display: block; /* 横並び表示を解除し、縦並びにする */
text-align: left; /* テキストを左揃えにする */
border-left: none; /* 左の線を消す */
border-bottom: 1px solid #ccc; /* 下に線を追加 */
padding: 10px 0; /* 上下の余白を設定 */
}
.footer-widget-section-menu:last-child {
border-bottom: none; /* 最後の要素の下の線を消す */
border-right: none; /* 左の線を消す */
}
}色やフォントサイズなど各自、自分のページにあったデザインに変えてください。
「フッタメニューの背景色」は、コピーライトエリアの背景色と同じにするとスマートな見た目になります。
完了したら、「公開」をクリックして完成です。
最後に
本記事では、フッターをおしゃれにカスタマイズする方法を紹介しました。
既存のメニュー(ナビゲーションメニューのウィジェット)に影響されない自由度のカスタマイズになっているため、自分のサイトに合ったフッターデザインが作成できます。

