この記事では、記事パネルにアニメーションをつける方法を紹介します。
CSSをコピーするだけで完成!初心者やコードの知識がない人でも簡単に実装できます。
以下がアニメーションのイメージです。
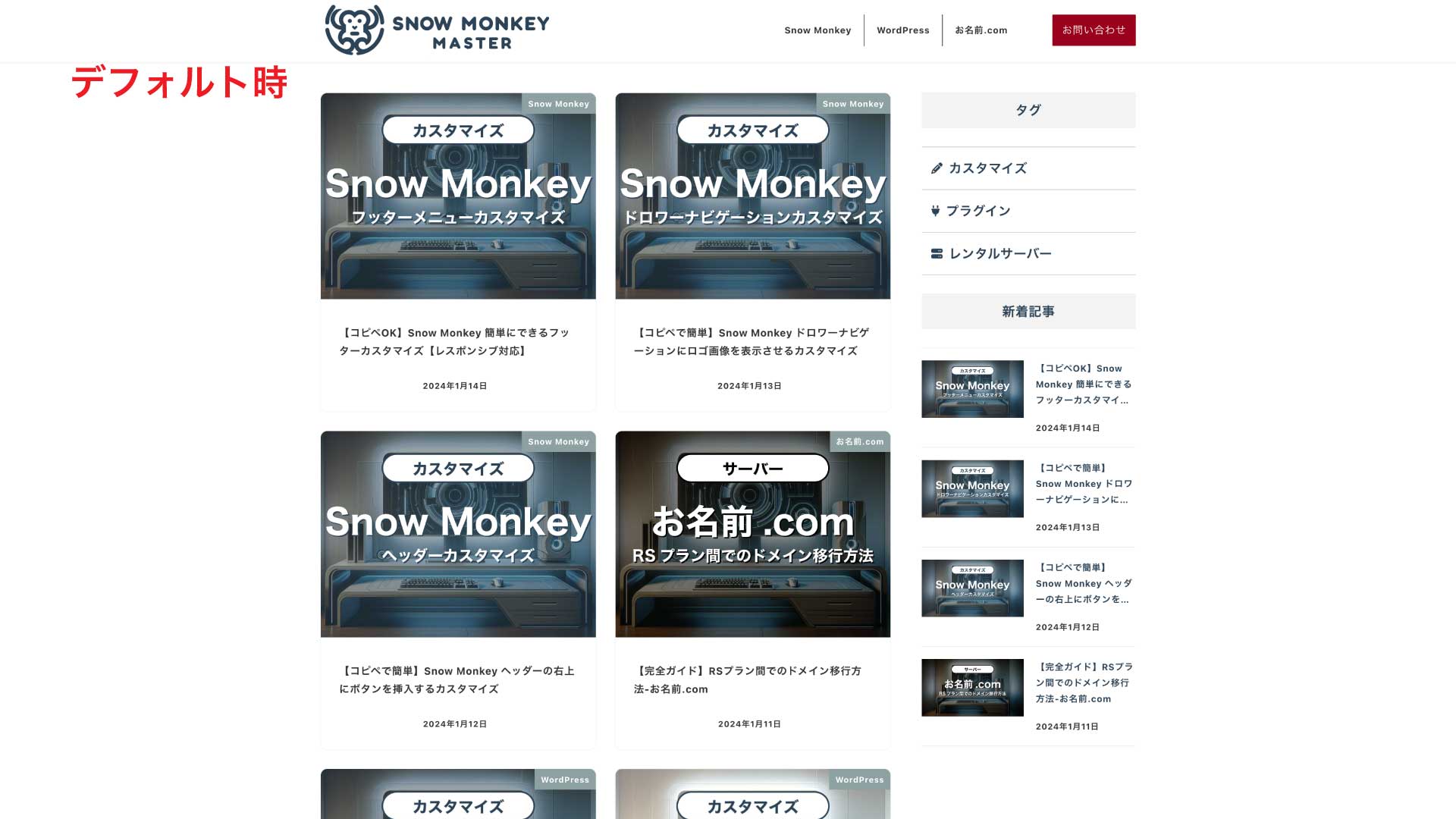
デフォルト時↓

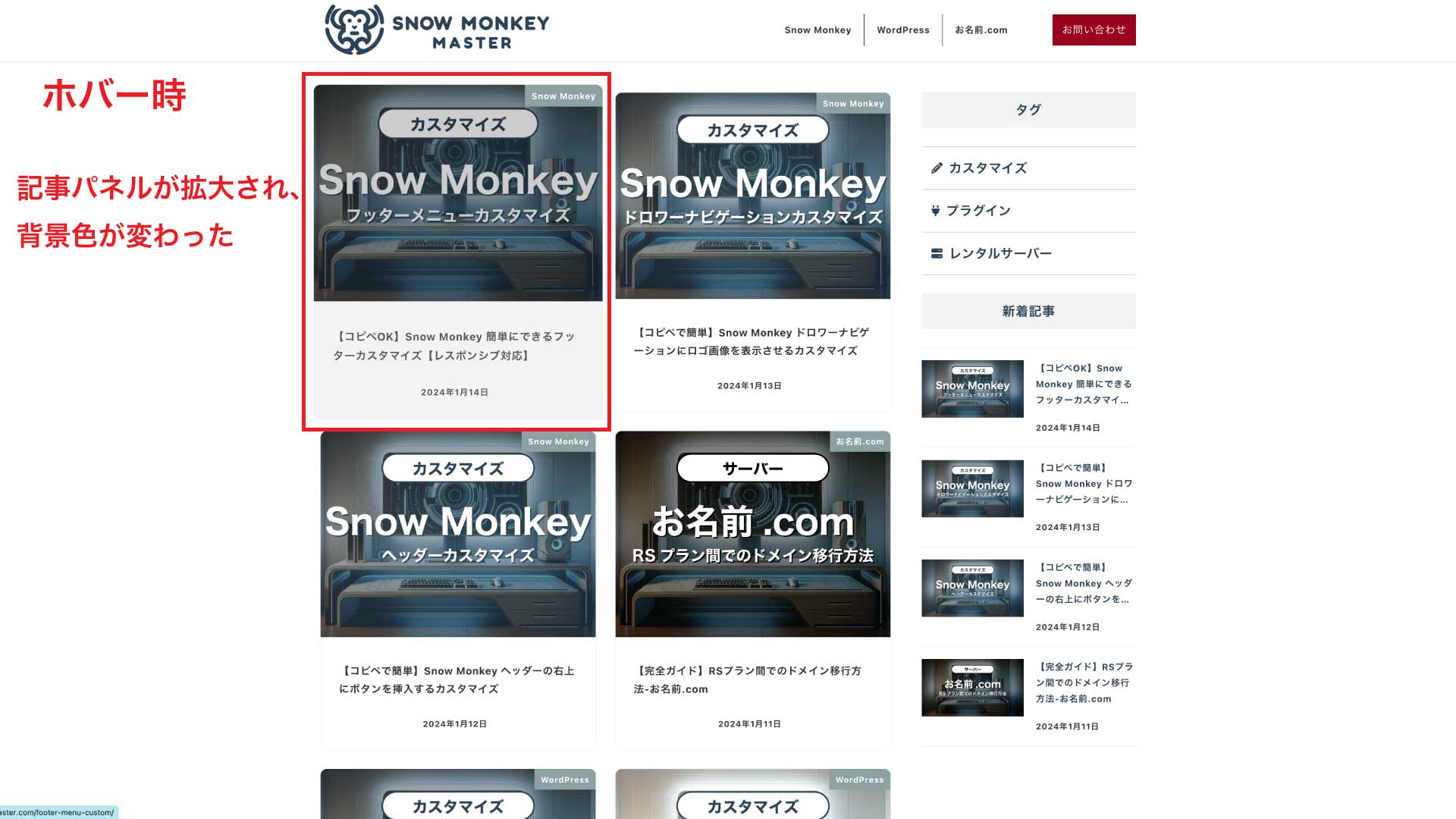
ホバー時↓

記事にカーソルを当てると(カーソルホバー)記事のパネルが拡大され、背景色も少し変わっています。
【手順1】記事一覧デザインのデフォルト設定
WordPressダッシュボードにログインして、「外観」→「カスタマイズ」をクリックします。
「デザイン」→「記事一覧」をクリックし、以下のように設定します。
- 記事一覧レイアウト > パネル
完了したら、「公開」をクリックします。
【手順2】記事パネルにアニメーションをつけるカスタマイズCSS
再度、「外観」から、「カスタマイズ」→「追加CSS」に進みます。
以下のコードをコピーして、貼り付けてください。
.l-contents__main .c-entries__item a {
box-shadow: none !important; /* 影をなくす */
border-radius: 10px; /* 下の角を丸くする */
border:1px solid #f3f3f3;
}
.l-contents__main .c-entry-summary__figure {
border-top-left-radius: 10px; /* 左上の角を丸くする */
border-top-right-radius: 10px; /* 右上の角を丸くする */
}
.l-contents__main .c-entries__item a:hover {
transform:scale(1.05);
transition: transform 0.2s ease-in-out;
background-color:#f3f3f3; /* ホバー時の背景色 */
}今回は、記事パネルの影をなくしています。
影がある方がいい方は、「box-shadow: none !important; /* 影をなくす */」の部分を削除してください。
その他、角の丸みや、枠線など各自調整してください。
完了したら、「公開」をクリックして完成です。
最後に
この記事では、簡単に記事パネルにアニメーションを実装する方法を紹介しました。
デフォルトより、ホバー時の動きが明確になることで、ユーザビリティが向上します。
ぜひ活用してみてください。

