今回は、WordPress のテーマSnow Monkey のドロワーナビゲーションのカスタマイズを紹介します。
Snow Monkey のドロワーナビゲーションはデフォルトでは、以下のようになっていますね。

少し、寂しいですね。。。
今回は、ここに(メニュー上部)にロゴを表示させて、おしゃれにしていきます。
完成イメージはこちらです。

インパクトが付きましたね。
このカスタマイズは、コピペで簡単に実装できます!
以下に手順を説明します。ここでは、My Snow Monkey というプラグインのダウンロードが必要です。ダウンロードが済んでいる人は「【手順3】画像ファイルのアップロード」まで飛ばしてください。
【手順1】My Snow Monkeyプラグインのダウンロード
Snow Monkeyのカスタマイズには、My Snow Monkeyプラグインが必要です。(厳密に言うと、テーマのfunctions.phpをカスタマイズしても実装できるが、カスタマイズの結果、サイトが壊れてしまった時、以前の状態を復元できません。そのため絶対に、テーマのfunctions.phpのカスタマイズは避けて、プラグインを編集しましょう。)
このプラグインは、Snow Monkeyの公式ウェブサイトからダウンロードできます。
- Snow Monkeyのマイアカウントにログインします。
- ログインできたら、ダウンロードページを開き、my-snow-monkey.zip をダウンロードして完了です。
【手順2】My Snow Monkeyプラグインのアップロード
- WordPressダッシュボードにログインします。
- 「プラグイン」→「新規追加」に進みます。
- 「プラグインのアップロード」を選択し、上記でどウンロードしたMy Snow Monkeyの.zipファイルをアップロードします。
- アップロードが完了したら、「今すぐインストール」をクリックします。
- インストールが完了したら、「プラグインを有効化」をクリックし完了です。
【手順3】画像ファイルのアップロード
実際にドロワーナビゲーションに表示させる、ロゴ画像をアップロードします。
「メディア」>「新しいメディアファイルを追加」に進み、表示させる画像ファイルをアップロードします。
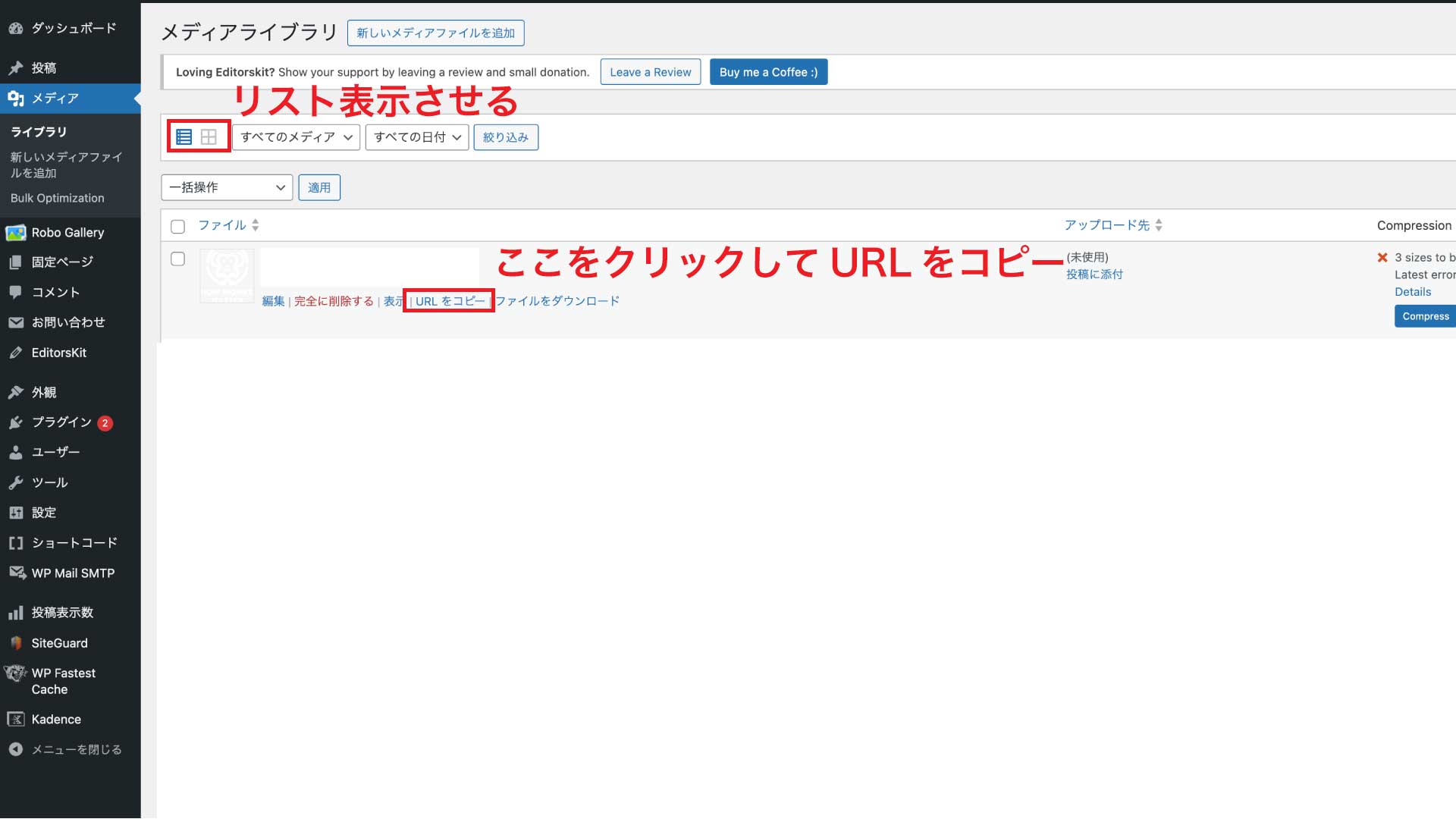
アップロードが完了したら、「メディア」>「ライブラリ」に進み、追加した画像ファイルの「URLをコピー」をクリックし、画像のURLをコピーしましょう。

【手順4】JavaScriptのコードの貼り付け
「プラグイン」>「プラグインファイルエディター」に移動します。
編集するプラグインを選択で、「My Snow Monkey」を選択し、「選択」をクリック。
以下のコードを、My Snow Monkeyの「my-snow-monkey.php」に貼り付けます。
function add_custom_logo_to_drawer_nav() {
echo <<<HTML
<img src="コピーした画像のURL" alt="画像の説明" class="custom-drawer-image">
HTML;
}
add_action('snow_monkey_prepend_drawer_nav', 'add_custom_logo_to_drawer_nav');コピーした画像のURLに、先程コピーした画像ファイルのURLを挿入してください。(SSL化している人は、httpをhttpsに直してください)
【手順5】CSSのコードの貼り付け
WordPressダッシュボードから、「外観」→「カスタマイズ」をクリックします。
「追加CSS」に以下のコードをコピーして貼り付けます。
.custom-drawer-image {
display: block; /* ブロックレベル要素として配置 */
margin-top: 20px; /* 上部の隙間*/
margin-left: auto; /* 左マージンを自動調整 */
margin-right: auto; /* 右マージンを自動調整 */
margin-bottom:20px !important; /* 下部の隙間*/
width: 100px; /* 画像の幅、必要に応じて調整 */
height: auto; /* アスペクト比を保持 */
}わかりやすいように説明をつけてあります。各自、自分のページにあったデザインに変えてください。
最後に
本記事では、ドロワーナビゲーションにロゴ画像を表示させる方法について解説しました。
Snow Monkey Masterでは、他にも、ドロワーナビゲーションのカスタマイズを行っています。
ぜひご覧ください。


