この記事では、WordPress のテーマ Snow Monkey のヘッダーの右上にボタンを挿入するカスタマイズを紹介します。
専門的な知識がなくてもコピペで簡単に実装できるようにコードをすべて書いています。
以下が完成イメージです。

ヘッダーの右上に電話番号・問い合わせなどのボタンを設置する際に利用している方が多いです。
【手順1】ヘッダーの右上にボタンを追加するためのHTMLの記述
WordPressダッシュボードから、「外観」→「カスタマイズ」をクリックします。
次に「デザイン」→「ヘッダー」をクリックします。
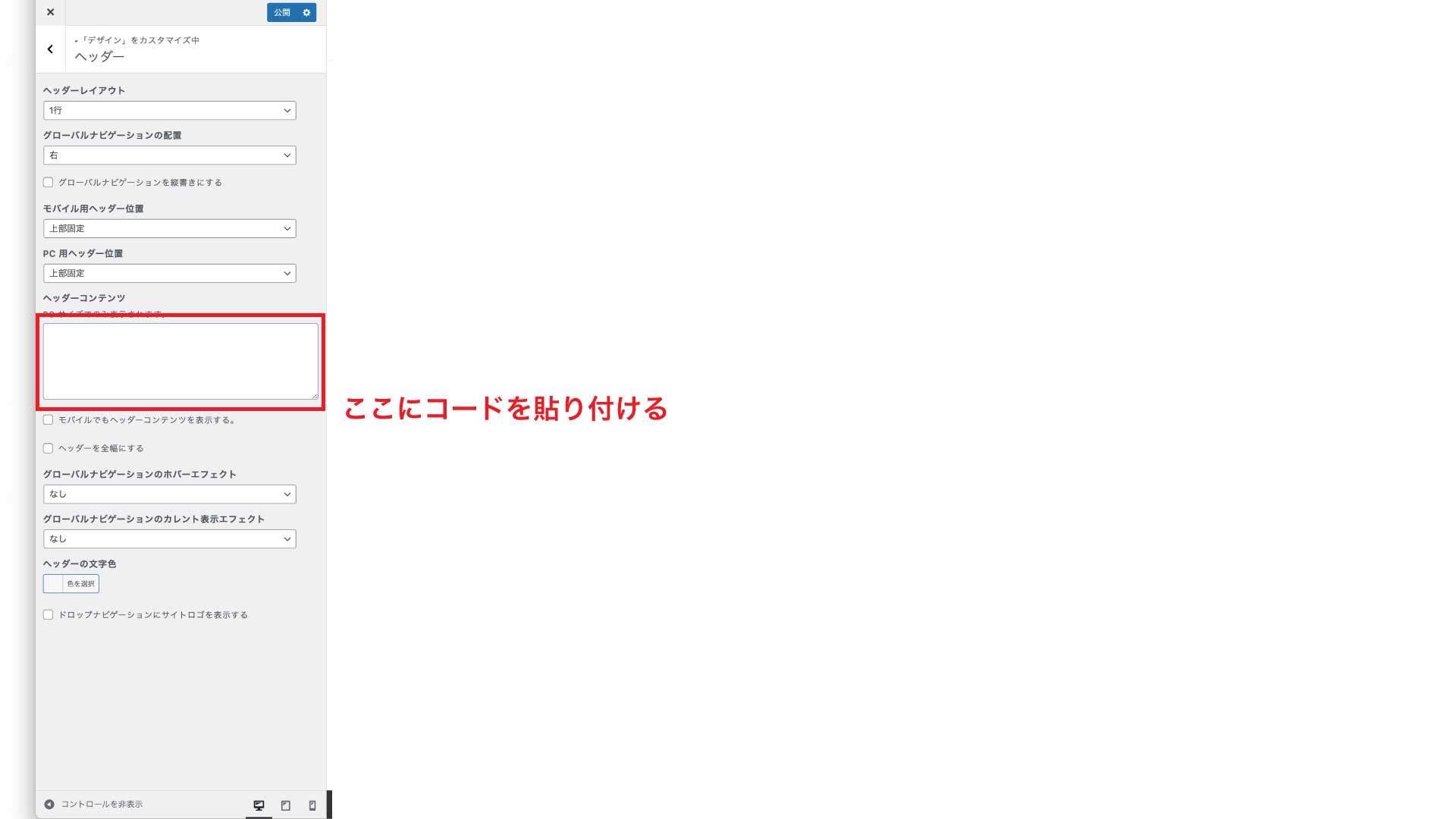
「ヘッダーレイアウト」を「1行」にします。(「左」以外であれば問題ありません)
「ヘッダーコンテンツ」に以下のコードをコピーして貼り付けます。

<div>
<a href="あなたのリンク先URL" class="header-button">ボタンテキスト</a>
</div>「あなたのリンク先URL」には、ボタンのリンク先のURLを挿入します。
「ボタンテキスト」には、ボタンに表示させたい文字を記入します。(例:お問い合わせ)
最後に、「公開」をクリックします。
【手順2】ボタンにスタイルを適用するためのCSSの記述
再度、「カスタマイズ」に移動します。
「追加CSS」に以下のコードをコピーして貼り付けます。
/* 標準時のボタンのスタイル */
.header-button {
display: inline-block;
padding: 10px 15px;
background-color: #000000; /* 例: #007bff は青色 */
color: #ffffff; /* テキストの色 */
text-align: center;
border-radius: 5px; /* ボタンの角 */
text-decoration: none;
font-size: 16px; /* フォントサイズ */
margin-left: 22px; /* メニューとの間隔(左にメニューがある場合)*/
}
/* ホバー時のボタンのスタイル */
.header-button:hover {
background-color: #ffffff; /* 背景色 */
border: 1px solid #000000; /* 境界線のスタイルと色 */
color: #000000; /* テキストの色 */
text-decoration: none;
margin-left: 20px; /* 標準時のボタンのスタイルより2px小さくすると綺麗に仕上がります */
}わかりやすいように説明をつけてあります。各自、自分のページにあったデザインに変えてください。
これで作業完了です。
最後に
本記事では、ヘッダーの右上にボタンを挿入する方法について解説しました。
ぜひ実装してみてください。

