WordPressのSnow Monkeyテーマは、その柔軟性とカスタマイズ性で人気です。しかし、ドロワーナビゲーションの子階層をデフォルトで展開する方法は、多くのユーザーにとって未知の領域です。この記事では、簡単なステップで、ユーザビリティを向上させるカスタマイズ方法をご紹介します。
Snow Monkeyドロワーナビゲーションの基本
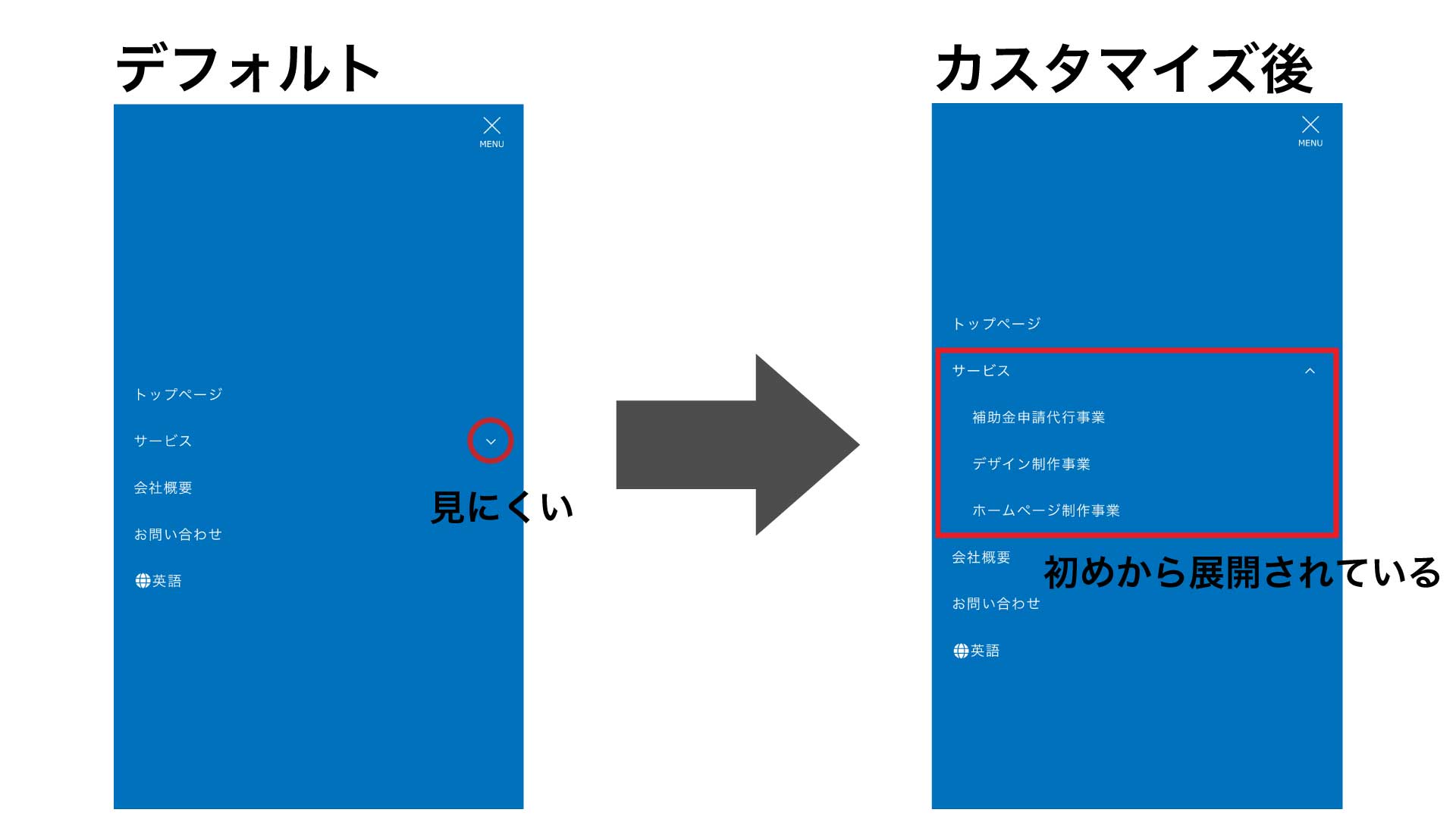
Snow Monkeyテーマのドロワーナビゲーションは、モバイルビューで特に役立ちます。デフォルトでは、サブメニューは折りたたまれ、ユーザーが各セクションを手動で展開する必要があります。
しかし、展開するためのボタン(トグルボタン)が見にくい… そのため、これらのサブメニューをデフォルトで展開した方が利便性が高まります。

サブメニューがデフォルトで開いていると、ユーザーは追加のクリックなしで必要な情報にすばやくアクセスできます。これは、特に情報を迅速に提供したいビジネスサイトや、ユーザビリティを重視するポートフォリオサイトに最適です。
このカスタマイズには、基本的なHTMLとJavaScriptの知識が必要です…が、ここではコピペで簡単に実装できます。
以下に手順を説明します。ここでは、My Snow Monkey というプラグインのダウンロードが必要です。ダウンロードが済んでいる人は「【手順3】JavaScriptのコードの貼り付け」まで飛ばしてください。
【手順1】My Snow Monkeyプラグインのダウンロード
Snow Monkeyのカスタマイズには、My Snow Monkeyプラグインが必要です。(厳密に言うと、テーマのfunctions.phpをカスタマイズしても実装できるが、カスタマイズの結果、サイトが壊れてしまった時、以前の状態を復元できません。そのため絶対に、テーマのfunctions.phpのカスタマイズは避けて、プラグインを編集しましょう。)
このプラグインは、Snow Monkeyの公式ウェブサイトからダウンロードできます。
- Snow Monkeyのマイアカウントにログインします。
- ログインできたら、ダウンロードページを開き、my-snow-monkey.zip をダウンロードして完了です。
【手順2】My Snow Monkeyプラグインのアップロード
- WordPressダッシュボードにログインします。
- 「プラグイン」→「新規追加」に進みます。
- 「プラグインのアップロード」を選択し、上記でダウンロードしたMy Snow Monkeyの.zipファイルをアップロードします。
- アップロードが完了したら、「今すぐインストール」をクリックします。
- インストールが完了したら、「プラグインを有効化」をクリックし完了です。
【手順3】JavaScriptのコードの貼り付け
「プラグイン」>「プラグインファイルエディター」に移動します。
編集するプラグインを選択で、「My Snow Monkey」を選択し、「選択」をクリック。
以下のコードを、My Snow Monkeyのmy-snow-monkey.phpに貼り付けて完成です。
function add_custom_script_to_footer() {
echo '<script>
document.addEventListener("DOMContentLoaded", function() {
var toggles = document.querySelectorAll("#drawer-nav .c-drawer__toggle");
toggles.forEach(function(toggle) {
var ariaExpanded = toggle.getAttribute("aria-expanded");
if (ariaExpanded && ariaExpanded === "false") {
toggle.click();
}
});
var hamburger = document.getElementById("hamburger-btn");
if (hamburger) {
hamburger.addEventListener("click", function() {
setTimeout(function() {
var toggles = document.querySelectorAll("#drawer-nav .c-drawer__toggle");
toggles.forEach(function(toggle) {
var ariaExpanded = toggle.getAttribute("aria-expanded");
if (ariaExpanded && ariaExpanded === "false") {
toggle.click();
}
});
}, );
});
}
});
</script>';
}
add_action('wp_footer', 'add_custom_script_to_footer');最後にモバイルデバイスで、ドロワーナビゲーションを確認して、デフォルトでサブメニューが展開されていたらOKです。
最後に
Snow Monkeyテーマでドロワーナビゲーションの子階層を自動展開するカスタマイズは、ユーザーにとって非常に便利な機能です。この記事があなたのWordPressサイトのカスタマイズに役立つことを願っています。

